【第7回】microCMSとフロントエンドの接続方法解説
はじめに
こんにちは!Jamstack研究会の浦尻です。
メンバーズではJamstackやヘッドレスCMSに取り組むエンジニアを増やすことを目的に「Jamstack研究会」が設立され、Jamstackの勉強会や研究を行っています。
本ブログシリーズでは、「Astro + microCMS + AWS」を活用したJamstackポータルサイトの開発手法」について皆様にお届けしています。
今回は、シリーズ第7回ということで、前回の記事で紹介した「microCMSの基本的な活用方法」を踏まえ、第4回で作成したBento UIにmicroCMSで作成した記事タイトルを表示させる方法を解説します。
※前回の記事を読んでいない方は、「【第6回microCMSの紹介編】基礎から学ぶJamstack構成のサイト開発」をご覧ください。
前提
本開発ではVisual Studio Code(以下VSCode)を使用します。(他のエディターを使っていただいても問題ありません。)
NEWSを追加
第4回 HTML, CSS, JS編で作成したBento UIに編集を加えます。
今回はmicroCMSで作成したお知らせの「タイトル」を画面右カラムの「NEWS」に掲載していきます。

.envファイル作成
microCMSのドメイン、APIキーを記載する.envファイルを作成します。
プロジェクトルート直下に「.env」ファイルを作成します。

.envファイル内には下記のように記載しましょう。
MICROCMS_SERVICE_DOMAIN=<microCMSのサービスドメインを記載>
MICROCMS_API_KEY=<microCMSのAPIキーを記載>それぞれmicroCMSの管理画面から確認します。
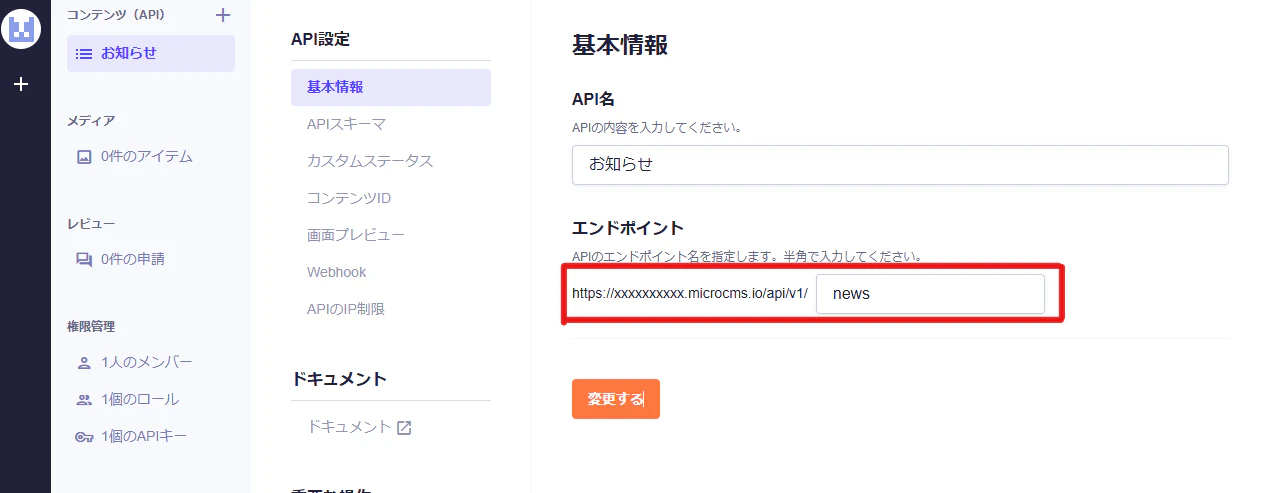
MICROCMS_SERVICE_DOMAINは下記画像左上の赤枠から確認できます。
MICROCMS_API_KEYMICROCMS_API_KEYは設定ボタン(MICROCMS_SERVICE_DOMAINの右にある歯車) > APIキーの下記画像APIキーから確認できます。
microCMS JavaScript SDKのインストール
microCMS JavaScript SDKをインストールします。
microCMSを利用するためのJavaScript向けのライブラリです。
このSDKを使用することで、microCMSのAPIを簡単に操作し、コンテンツの取得や管理を効率的に行うことができます。
次に、ターミナルで下記コマンドを実行してください。
npm install microcms-js-sdkmicroCMSから記事を取得する関数の作成
続いてSDKを利用してmicroCMSの処理を行う関数を作成します。
src/library/microcms.tsを作成し、下記を記述します。
//SDK利用準備
import type { MicroCMSQueries } from "microcms-js-sdk";
import { createClient } from "microcms-js-sdk";
const client = createClient({
serviceDomain: import.meta.env.MICROCMS_SERVICE_DOMAIN,
apiKey: import.meta.env.MICROCMS_API_KEY,
});
// お知らせの型定義
type News = {
title: string;
content: string;
};
// お知らせ取得用関数
export const getNews = async (queries?: MicroCMSQueries) => {
return await client.getList<News>({ endpoint: "news", queries }); // APIのエンドポイントとしてnewsを指定
};getNews関数では、microCMS SDKのコンテンツを取得するclient.getListを使用しています。
型定義で使用している変数名には、第6回で作成したAPIスキーマのフィールドID(microCMSの下記赤枠箇所)を設定しています。

APIのエンドポイントについて
APIのエンドポイントは取得するコンテンツを識別する値です。「お知らせ」から取得するため、お知らせのエンドポイント名の「news」を指定しています。
client.getList<News>({ endpoint: 'news', queries });

また、queriesには取得記事数やフィルターなどを設定可能です。
queriesに設定できる値は下記のドキュメントに記載されています。
GET /api/v1/{endpoint}|microCMSドキュメント
その他、microCMS JavaScript SDKに関する情報は下記ドキュメントに記載されているのでそちらをご覧ください。
microCMS JavaScript SDK README
Astroで作成したページに記事を取得する処理を組み込む
上記で実装した処理を使って実際にページに反映させていきます。
ファイルsrc/pages/index.astroに下記修正を加えていきます。
コンポーネントスクリプト
src/pages/index.astroに下記を記述します
---
import Layout from '../layouts/Layout.astro';
import Bento from '../components/Bento.astro';
import ButtonLink from '../components/ButtonLink.astro';
import TwoCol from '../layouts/TwoColLayout.astro';
// ↓追記部分
//microCMS呼び出し
import { getNews } from "../library/microcms";
const response = await getNews({ fields: ["id", "title", "contents"] });
console.log(response); // ログでお知らせが取得できていることを確認
---NewsのBentoコンポーネント
続いてsrc/pages/index.astroのニュースの箇所にBentoコンポーネントを追加(修正)をします。
↓修正前
<Bento>
<div class="info">
<h2 class="text-red">News</h2>
<div>
<div></div>
</div>
</div>
</Bento>↓修正後
<Bento>
<h2 class="text-red">News</h2>
<div class="info">
<div class="flex-col justify-between">
{ response.contents.map((content) => (
<ButtonLink
text="{content.title}"
link="{content.id}"
textColor="#f12607"
bgColor="#FFF"
/>
)) }
</div>
</div>
</Bento>スタイル調整
変更したHTMLに合わせてcssの修正を行ってください。
.info {
display: flex;
flex-direction: column;
height: 100%;
}反映確認
上記反映後index.astroを保存するとターミナルにコンソールの内容が表示されます。
保存の前にローカル環境を立ち上げて保存後、ターミナルを確認してください。
20:10:20 [200] / 424ms
20:17:35 [watch] src/pages/index.astro
{
contents: [
{
id: '0b88b75g869s',
title: 'テストタイトル',
contents: '<p>テストタイトルコンテンツ</p>'
}
],
totalCount: 1,
offset: 0,
limit: 10
}
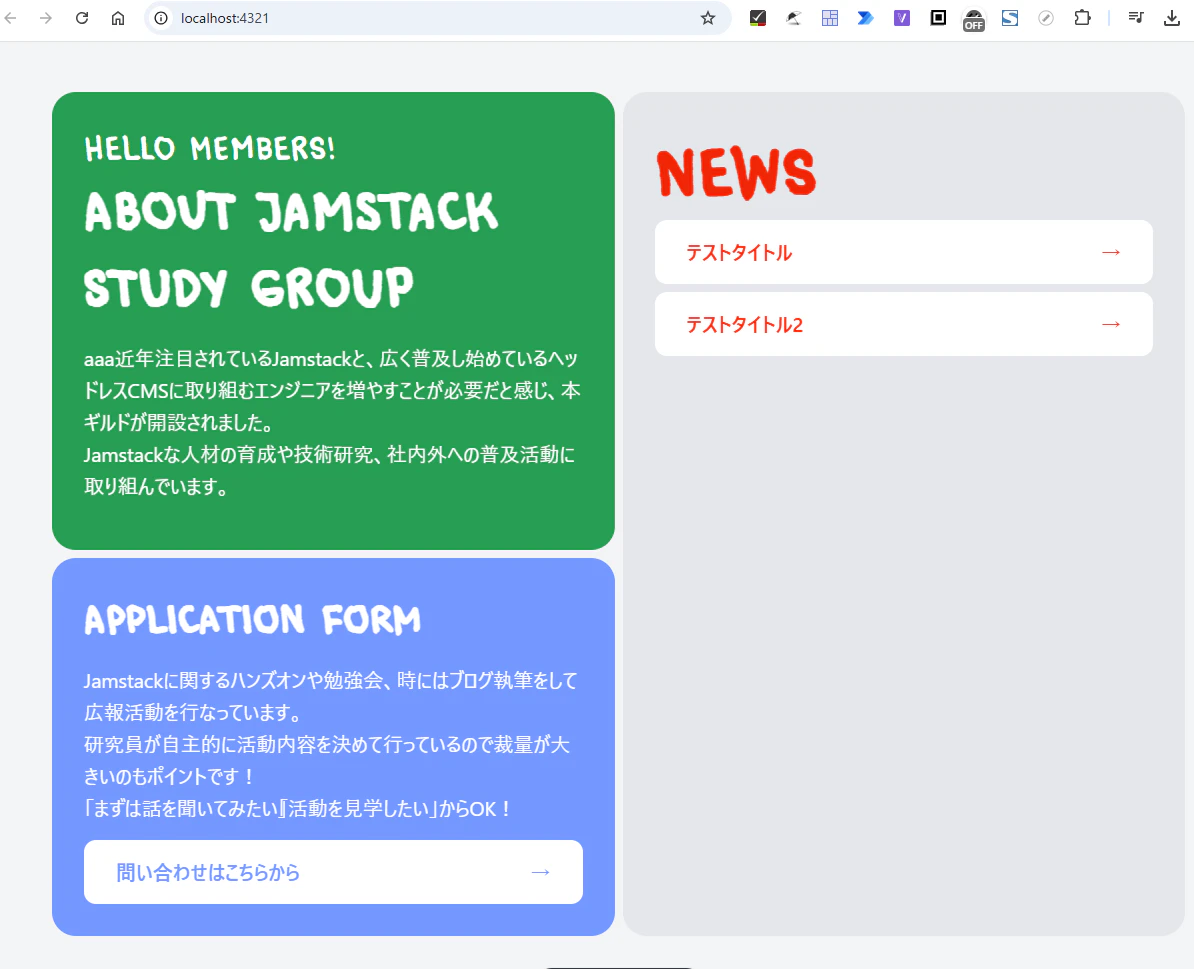
20:17:35 [200] / 200msローカル環境を確認するとNEWSの箇所にテストタイトルが反映されております。
テストタイトルはmicroCMSから取得していることがわかります。

microCMSで記事を新規作成
さらにテストタイトルの下に新しい記事を追加してみましょう。
microCMSから記事を追加します。
下記画像の通りテストタイトル2を追加してます。

追加後にローカル環境を確認すると「テストタイトル2」が反映されています。このようにmicroCMSのAPIを利用してローカル環境にNEWSのタイトルを反映することができます。

AWS Amplifyとの連携
ローカル環境での動作確認が完了したら、AWSのAmplifyにmicroCMSの環境変数を登録を行いpush後に自動反映するように設定します。
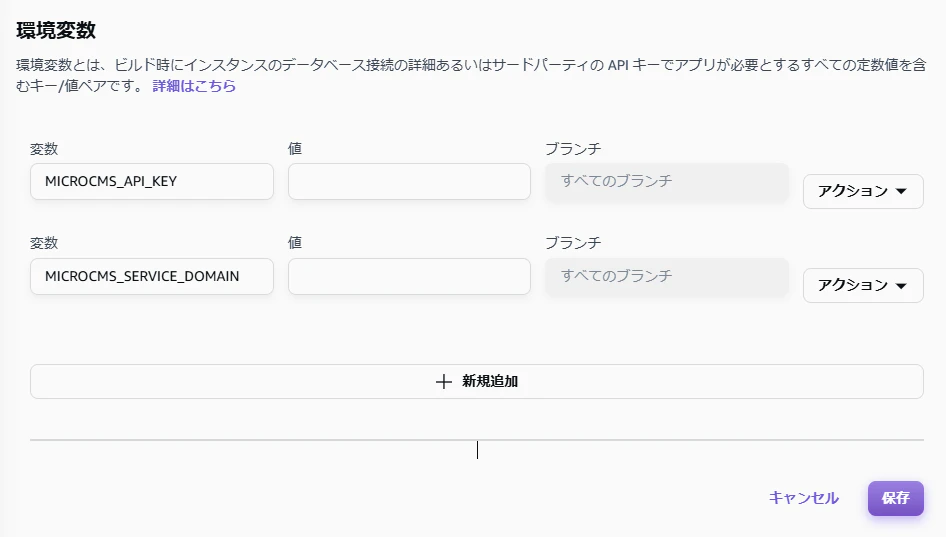
環境変数設定(AWS Amplify)
AWS Amplifyの画面で下記のように遷移します。
ホスティング > 環境変数 > 変数を管理

新規追加をクリックして環境変数を設定します。
変数欄と値欄には.envファイルと同じ内容を設定します。
①変数:MICROCMS_API_KEY
②変数:MICROCMS_SERVICE_DOMAIN
設定できたら保存ボタンをクリックします。

ここまで対応したらローカルの変更をプッシュし、ビルドを行ってください。
上記が問題なければビルドが実行されページに自動反映されます。

AWS AmplifyでWebhookの作成
AWS AmplifyのWebhookをmciroCMSに登録して、microCMSで記事を操作した際に自動でビルドを行います。
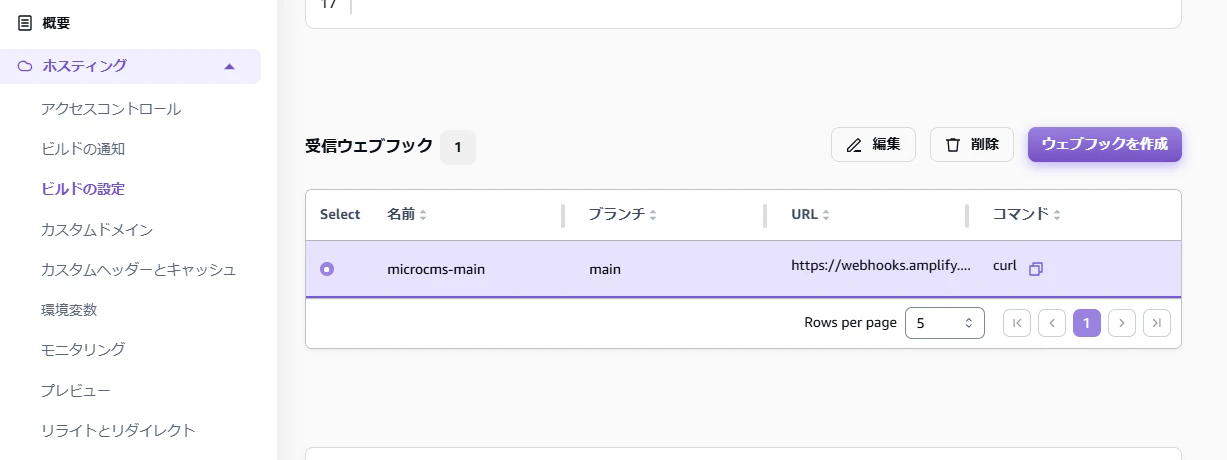
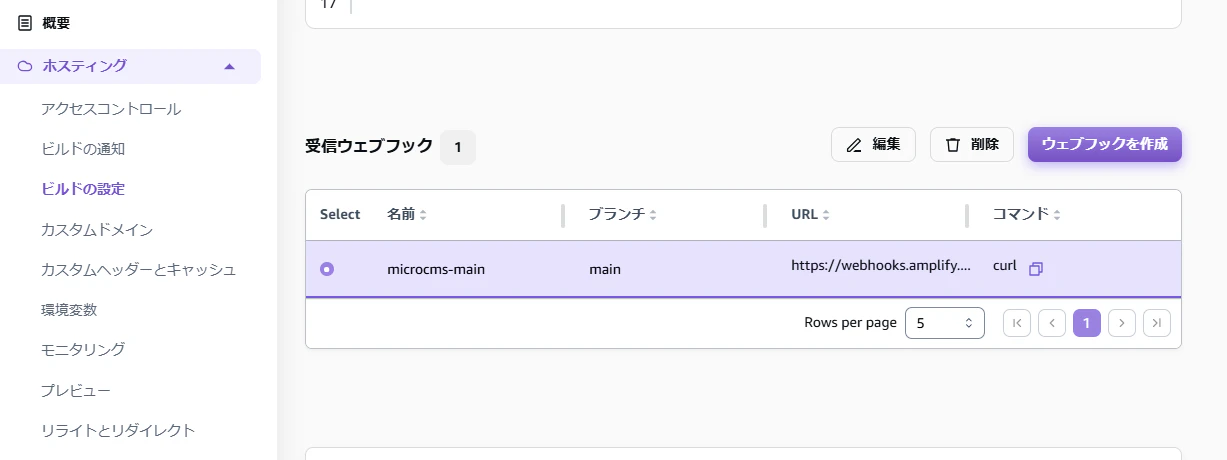
WebhookURLの取得方法
AWS Amplifyで下記のように遷移します。
ホスティング→ビルドの設定→ウェブフックを作成

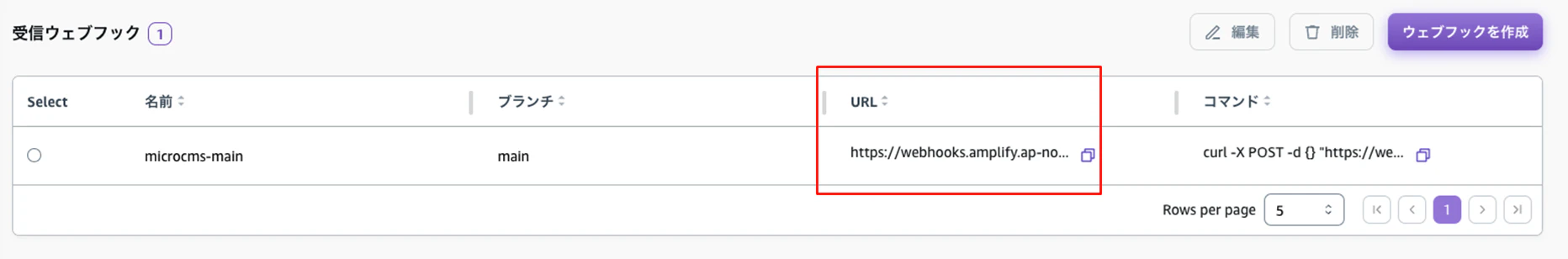
任意のウェブフック名を設定し、ビルド対象のブランチを選択してください。→WebhookのURLが作成されるので、次のmicroCMSの設定で使用できるようにコピーしてください。

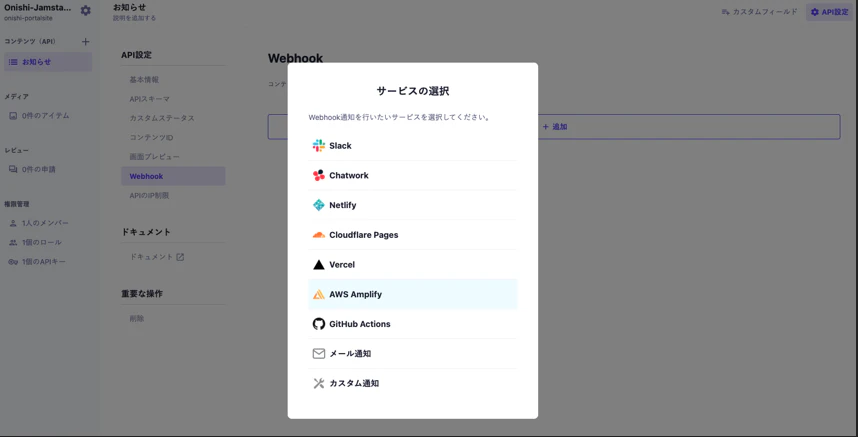
Webhookの追加
設定方法は下記となります。
各コンテンツの「API設定」→「Webhook」→「AWS Amplify」

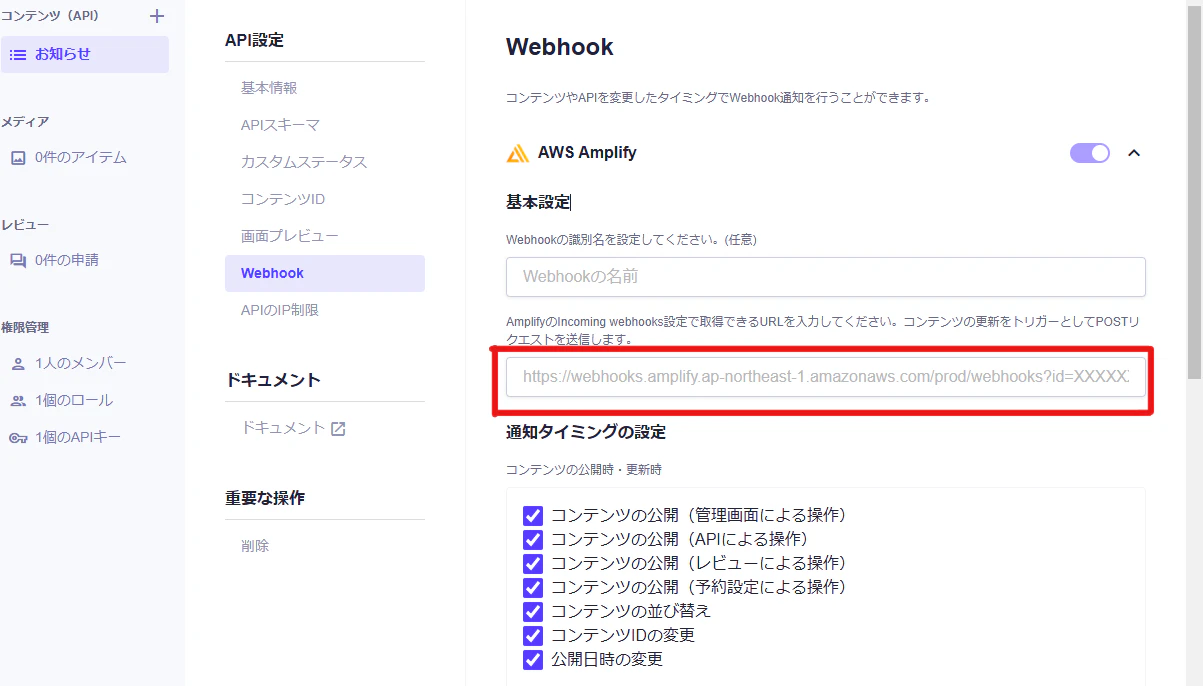
Webhookの名前(任意)を入力します。
microCMSのWebhook URL入力欄にAWS Amplifyで作成したURLを貼り付けてください。

通知タイミングの設定
microCMSでは様々なタイミングでビルドを走らせることができます。
環境に合わせてチェックを入れてください。

Webhookの設定が反映されているか確認
お知らせを削除時にビルドが走るか確認してみます。
microCMSの通知の設定画面で下記にチェックをいれてください。
・コンテンツの削除(管理画面による操作)
・コンテンツの削除(APIによる操作)
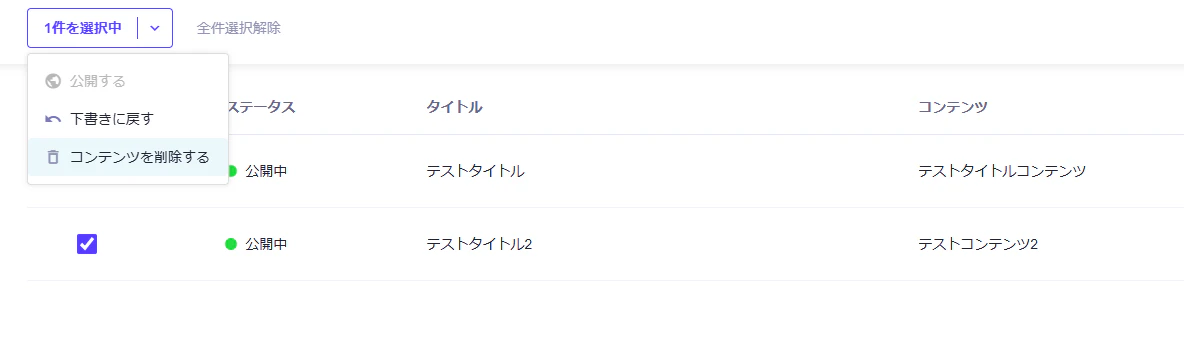
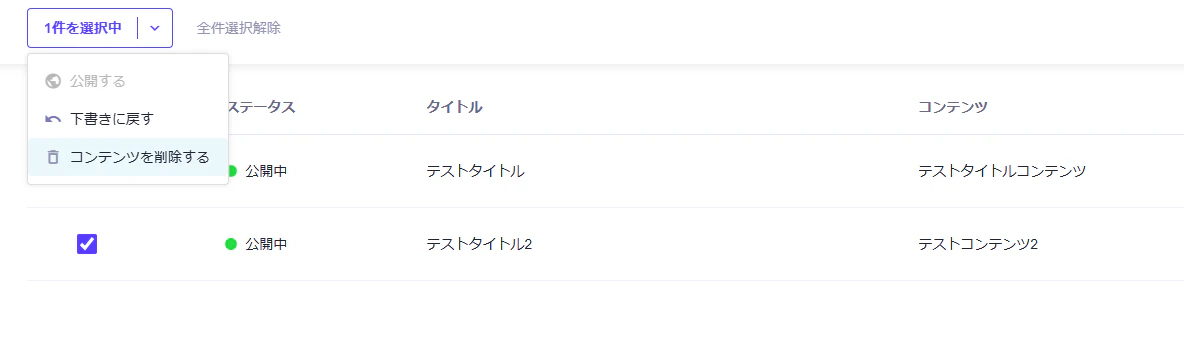
現在はテストタイトル2が表示されているのでこちらの削除をmicroCMSで行います。

microCMSの記事を削除する
記事の削除を行います。

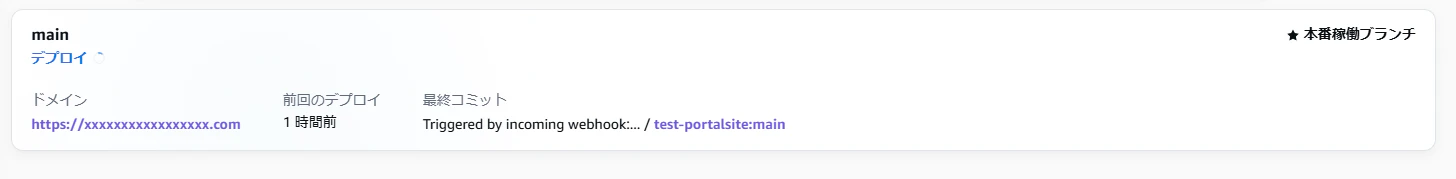
Amplifyでビルドが走っているか確認
AWS Amplifyではデプロイが始まりビルドが走っていることがわかります。

記事が削除されていると同時にサーバーに反映されていることが確認できました。
まとめ
第7回目は以上となります。
本記事では、microCMSとフロントエンドの接続、およびAWS Amplifyとの連携について解説いたしました。microCMSには他にもさまざまな機能がありますので、ぜひ試してみてください。
また、エンジニア初心者やJamstack初心者の方向けに、開発環境構築から順に解説してきました『基礎から学ぶJamstack構成のサイト開発』シリーズですが、これにて終了となります。
本シリーズが皆様の学びの一助となると幸いです。Jamstack開発は、本シリーズで使用したAstroやAWS Amplify以外のサービスでも実現可能ですので、ぜひ様々なサービスを活用してJamstack開発に取り組んでみてください。
この記事を書いた人

Advent Calendar!
Advent Calendar 2024開催中!






