【第6回 microCMSで「お知らせ投稿」を作成編】基礎から学ぶJamstack構成のサイト開発
はじめに
株式会社メンバーズ Jamstack研究会の岡田です。
メンバーズではJamstackやヘッドレスCMSに取り組むエンジニアを増やすことを目的に「Jamstack研究会」が設立され、Jamstackの勉強会や研究を行っています。
本ブログシリーズでは、JamstackやヘッドレスCMSに興味があるエンジニアを対象に、「Astro + microCMS + AWSを使用したJamstackなポータルサイトの開発手法」について解説します。初めての方にも分かりやすいよう、手順を具体的に紹介します。
今回は、シリーズ第6回目ということで、ヘッドレスCMSであるmicroCMSの紹介とサンプル投稿の作成についての記事になります。
※前回の記事を読んでいない方は、「【第5回 自動デプロイ(AWS Amplify + AWS CodeCommit)編】基礎から学ぶJamstack構成のサイト開発」をご覧ください。
ヘッドレスCMSとは?バックエンドとフロントエンドを分けるメリット
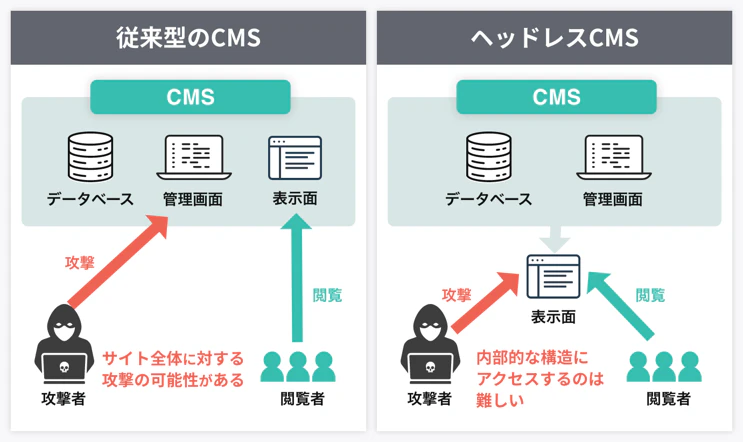
ヘッドレスCMSとは、コンテンツ管理システム(CMS)の一種で、コンテンツを管理するバックエンドの機能だけを持ち、見た目のデザインなどのフロントエンドの機能は持たないCMSのことを指します。
バックエンドとフロントエンドが切り離されているため、開発者はバックエンドを気にせずフロントエンドに集中して開発することができ、より最適化された環境を構築することが可能となります。
また、ヘッドレスCMSはAPIを介してデータの提供するため、コンテンツを管理するバックエンドが一般に公開されず、セキュリティ面でも優れています。

microCMSとは?基本機能と料金プランの紹介
microCMSは、APIベースの日本製ヘッドレスCMSです。
本シリーズでは、microCMSを使用してコンテンツを管理し、APIを介してコンテンツを取得する方法を紹介していきます。
料金プラン
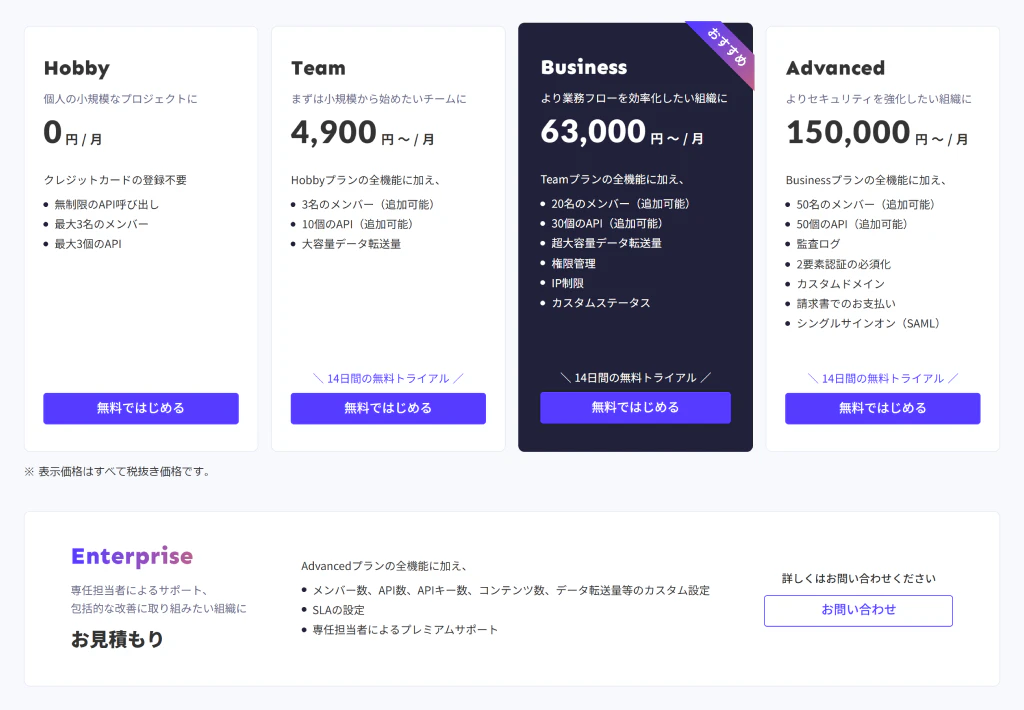
microCMSには、現在以下の5つの料金プランが用意されています。
- Hobby
- Team
- Business
- Advanced
- Enterprise

* microCMS公式サイトより引用
* 詳しいプラン別機能の比較は、公式サイトをご確認ください
実際のクライアント案件では、主にセキュリティ・安全性面での担保から、権限管理やIP制限機能が利用できるBusinessプラン以上を選択することが多く見られます。
本シリーズでは、無料で始められるHobbyプランでサービスを作成して開発を進めていきます。
機能説明
microCMSには、以下のような機能が備わっています。これはあくまでも一例であり、他にも多くの機能があります。
また、契約プランによって利用できる機能が異なるため、詳細は公式サイトをご確認ください。
- メディア(画像・ファイル)管理
コンテンツに使用する画像やPDFファイル等をアップロードして管理する機能です。
アップロードしたメディアは、専用のCDN(Content Delivery Network)で高速に配信されます。
- Webhook
コンテンツ更新など特定の操作を行った際に外部システムとの連携を行う機能です。
コンテンツ公開に合わせて、静的サイトの再ビルドを行うなどの自動化が可能です。
- ロール管理
サービスのメンバーごとにコンテンツの閲覧・編集権限等を柔軟に設定することができます。
- レビュー機能
コンテンツの公開前に他のメンバーに対してレビューを申請できます。
ロール機能と組み合わせることで、複数人でのコンテンツ管理を行う際に便利です。
microCMSを始める:アカウント登録からサービス作成まで
microCMSでコンテンツの管理を始めるためには、以下の手順を実施します。
- アカウント登録&ログイン
- サービス作成
1. アカウント登録&ログイン
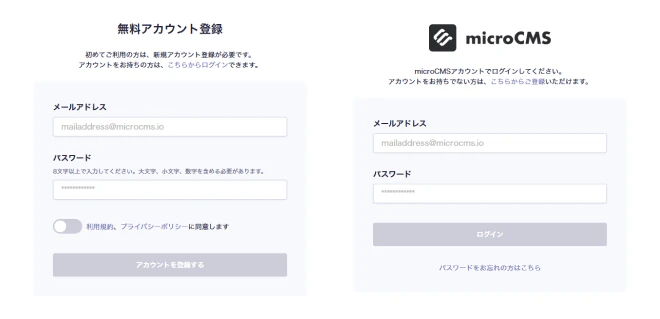
microCMSを初めて利用する場合は、microCMSアカウントの登録が必要となります。
下記のリンクからアカウント登録を行ってください。
https://app.microcms.io/signup
既にアカウントをお持ちの方は、microCMSアカウントでログインしてください。

2. サービス作成
アカウント登録後、microCMSの管理画面にログインすると、サービス管理画面が表示されます。
microCMSでは、サービス単位で料金プランを選択してコンテンツ(API)の管理を行うことになります。
サービスを作成する際に、サービス名とサービスIDを指定することができます。
- サービス名
サービスを識別するための名前となります。任意の名称を入力してください。
- サービスID
APIエンドポイントの一部として使用されるIDです。英数字のみで入力してください。
サービスが作成できたら、続けてコンテンツ(API)を作成する手順に進みます。
コンテンツ(API)を作成する
microCMSでは、コンテンツをAPIとして作成することができます。
APIを作成する手順は以下の通りです。
- APIを作成する
- APIの基本情報を入力する
- APIの型を選択する
- APIスキーマを定義する

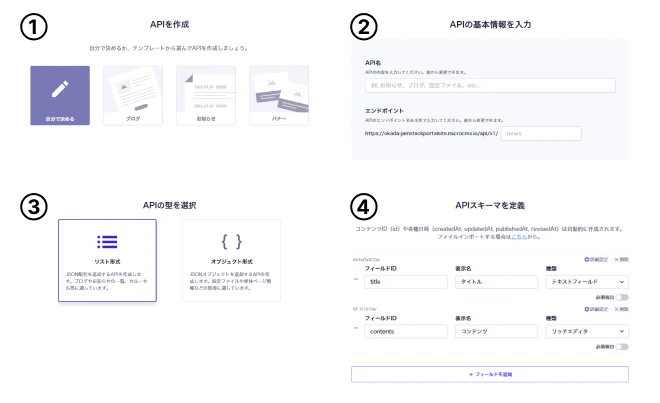
1. APIを作成する
APIは用意されたテンプレートを元に作成することができますが、今回は「自分で決める」を選択してAPIを作成します。
2. APIの基本情報を入力する
APIの基本情報を入力する画面では、以下の情報を入力します。
プロジェクトに合わせて適切な情報を入力してください。
- API名
コンテンツを識別するための名前となります。任意の名称を入力してください。
- エンドポイント
APIのエンドポイントを指定します。英数字のみで入力してください。
3. APIの型を選択する
APIレスポンスの形式を以下の2つから選択することができます。
- リスト形式
同じテンプレートで複数のコンテンツを管理する場合に選択します。
例. ブログ、お知らせ記事
- オブジェクト形式
単一のコンテンツを管理する場合に選択します。
例. サイト設定、機能設定
今回は、お知らせ記事を管理するためにリスト形式を選択します。
4. APIスキーマを定義する
APIスキーマを定義する画面では、APIのフィールドを定義します。
フィールドの種類は以下の通りです。
- テキストフィールド
- テキストエリア
- リッチエディタ
- 旧リッチエディタ(非推奨)
- 画像
- 複数画像
- 日付
- 真偽値
- セレクトフィールド
- コンテンツ参照
- 複数コンテンツ参照
- 数字
- カスタム
- 繰り返し
- ファイル
- 拡張フィールド

お知らせのAPIには、次のスキーマを設定しておいてください。
- タイトル(テキストフィールド)
- 本文(リッチエディタ)
お知らせ投稿の作成と公開手順
APIを作成したら、実際にコンテンツを作成してみましょう。
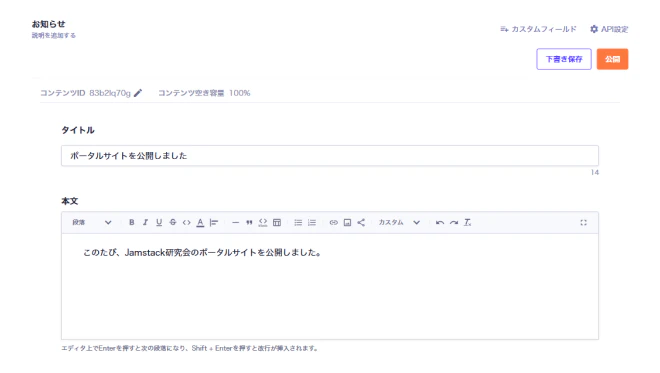
サービスの管理画面の作成したコンテンツ(API)個別画面から「+追加」ボタンを押下して、新規投稿を作成します。
投稿の作成画面では、APIスキーマで定義したフィールドに対して値を入力してください。

値を入力したら、「公開」ボタンを押下することで、投稿が公開されます。
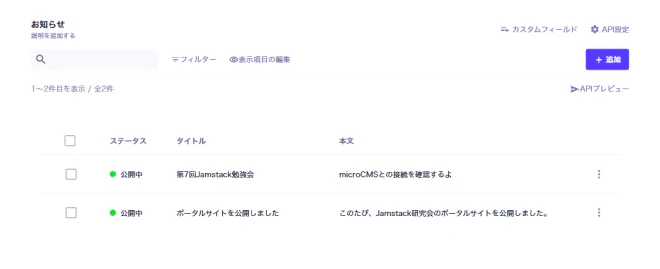
作成した投稿は、リスト形式のAPIの型を選択した場合、一覧画面で確認することができます。

一覧画面から投稿を選択することで、登録済みの内容を修正したり、公開ステータスを変更することも可能です。
これにて、microCMSでのコンテンツ管理と投稿の作成が完了しました。
まとめ
ここまで、microCMSの紹介とサンプル投稿の作成についてご説明しました。
作成したコンテンツは、APIを介してAstroで作成したポータルサイトに表示します。
API接続のためのAPIキーは、microCMSの管理画面から取得することができます。microCMSのAPIキーは利用環境に応じて様々な権限を設定することができるため、セキュリティ面でも安心して利用することができます。
次回予告
第6回は以上となります。
次回は、microCMSで作成したコンテンツを前回までにAstroを用いて作成したポータルサイトで表示する方法について解説します。
第7回の記事もぜひご覧ください。
What is BEMA!?
Be Engineer, More Agile