OutSystemsでWebアプリ作ってみた
※当記事は2022年12月に執筆した記事で、情報は当時のものになります。
先日資格取得をしたOutSystemsですが、まずは何か作ってみようと思い、お試しで賃貸物件の管理アプリを作ってみました。 この記事ではアプリ制作の大まかな流れや、実装におけるトピックスをいくつかピックアップしてご紹介します。
アプリの概要
大まかには以下の機能を有したアプリケーションです。
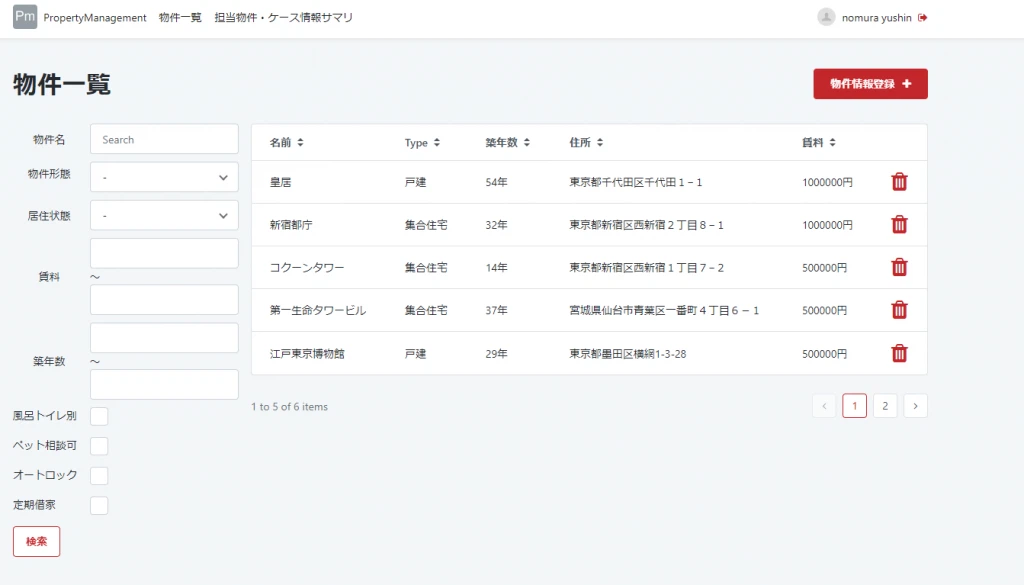
- 物件情報の一覧表示
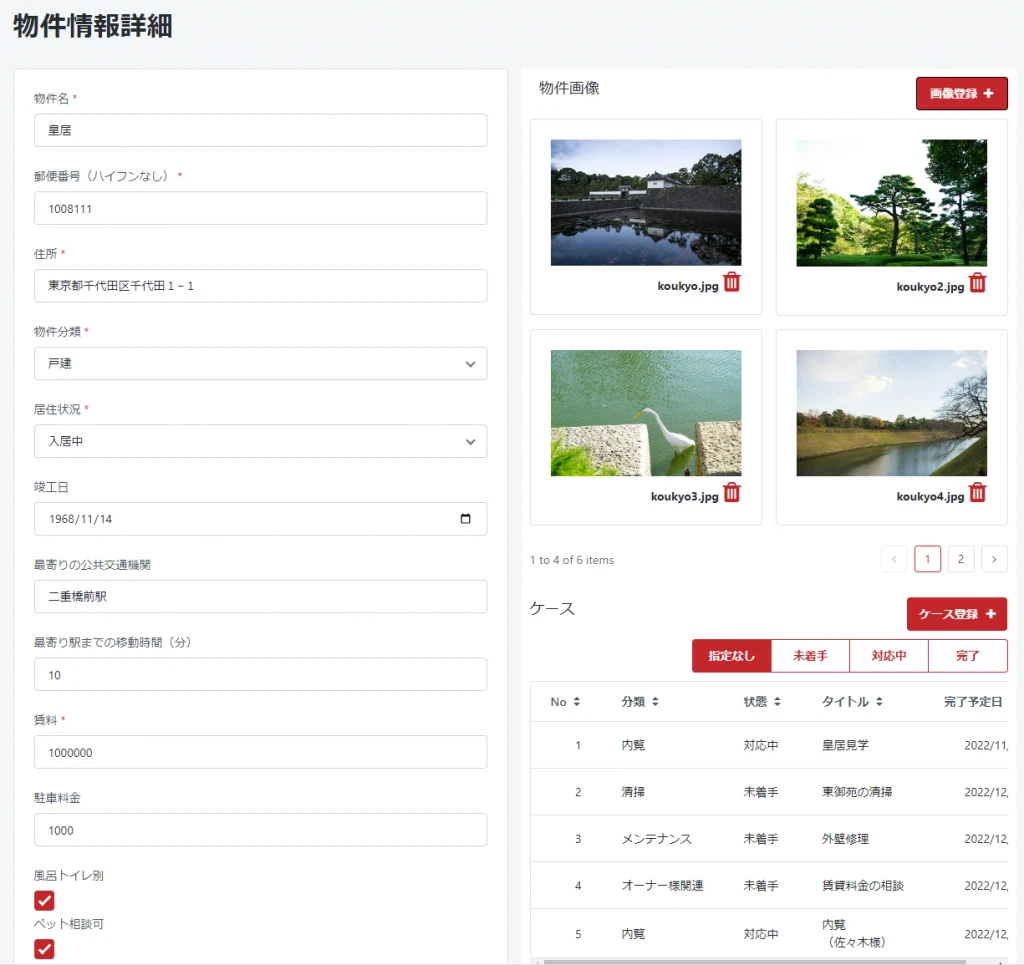
- 物件情報の登録/更新/削除
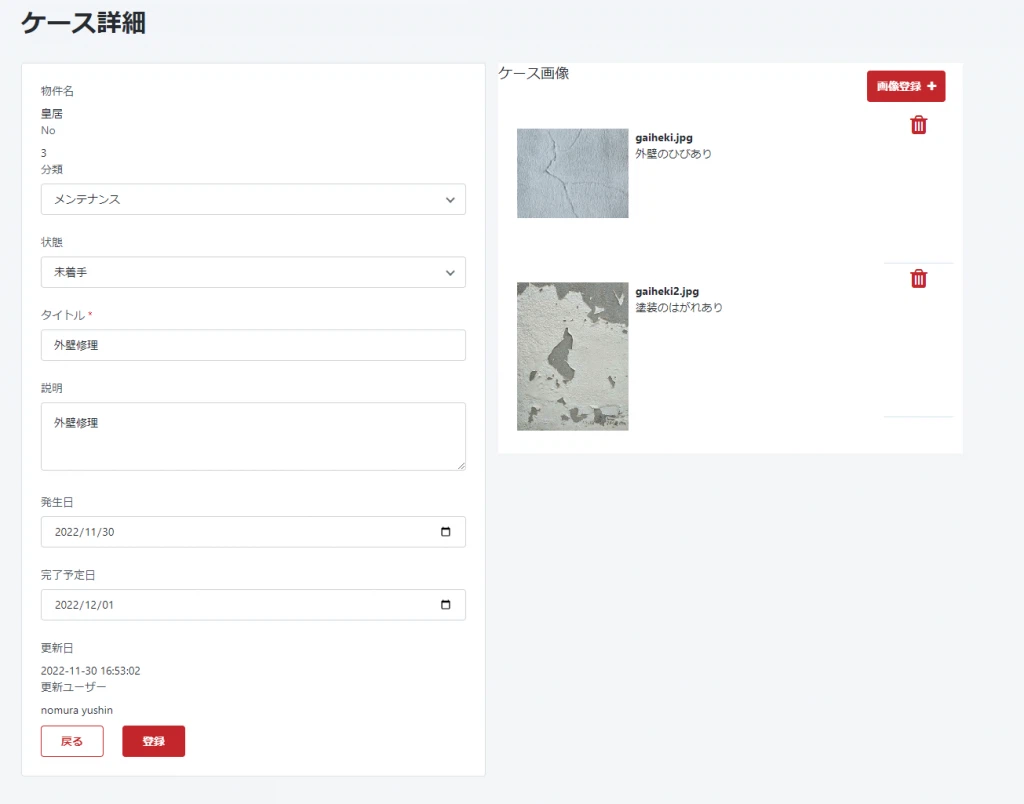
- ケース(物件に紐づくイベント、例えば内覧や修繕等)の登録/更新/削除
- 担当者の管理する物件数や入居率、期限が迫ったケース等を可視化するダッシュボード
まずはシンプルにということで、権限機能などの機能は省略しています。
設計
設計・・・といっても設計書は書かずに大まかな方針だけ整理した程度です。
この際の作業内容は以下です。
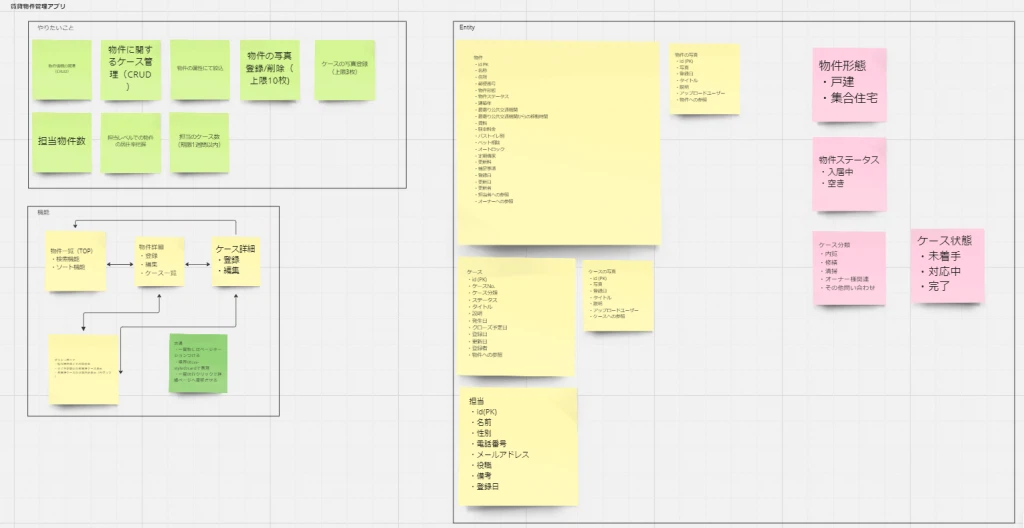
- やりたいことを書き出す
- やりたいことからアプリケーションで取扱うオブジェクトを抽出し、Entityとして書き出す(Entityに持たせる属性もここで検討)
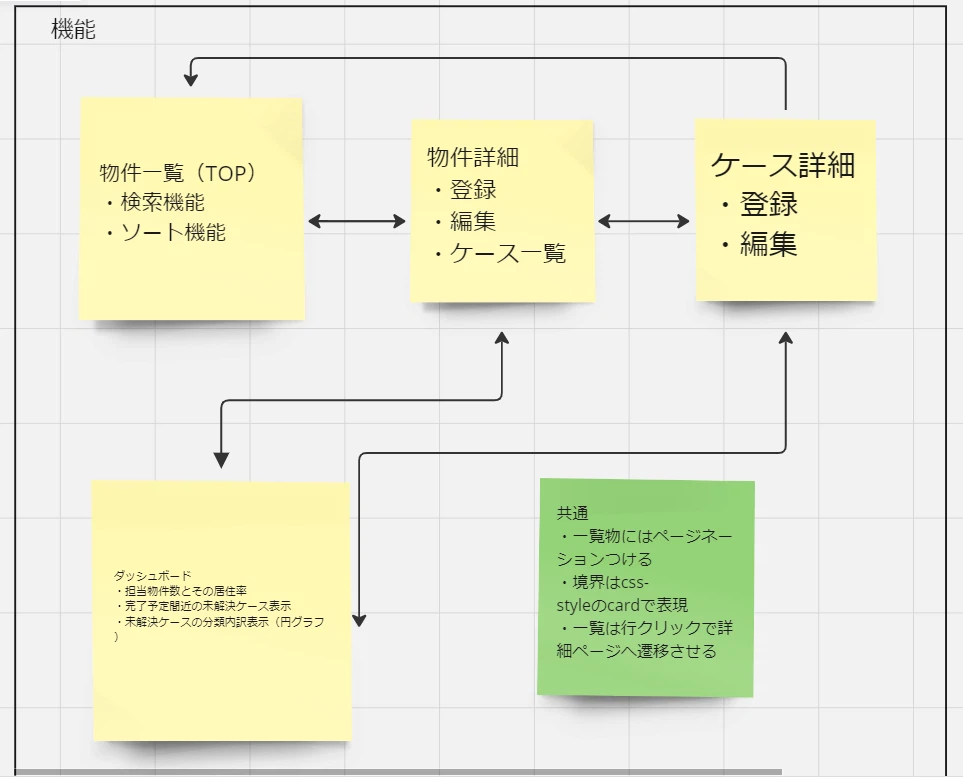
- 画面単位で機能集約し、画面の遷移を検討

実装
画面とその大まかな機能を決め、各画面を実装していきます。大抵の機能はOutSystemsが提供している学習コンテンツである「Web開発者への道」で確認できる技術要素で実装しています。

で、出来たのが以下です。




OutSystemsでは、テーブルのように一覧表示を行うウィジェットへはリスト形式の値を渡すことが形式的に決められているので直感的に扱え、かつFormウィジェットにおいてはインプットウィジェットの設定に応じてデフォルトでデータ型のチェックを行ってくれるので最低限の実装は素早く行えます。
「この項目はここに移動させたいな」「ここの配色変えたい」など、後から思い直したり気になったところを手早く直せるのもストレスなく便利だなと改めて思いました。
プロコードにおける修正においては動作確認までに、モック修正⇒設計書修正⇒レビュー⇒実装、という手順を踏む必要があったので、ここの手順がぐっと縮まるのがいいです
以降ではいくつか機能やTipsをピックアップし、実装例を交えて紹介したいと思います。
その1:グラフの利用
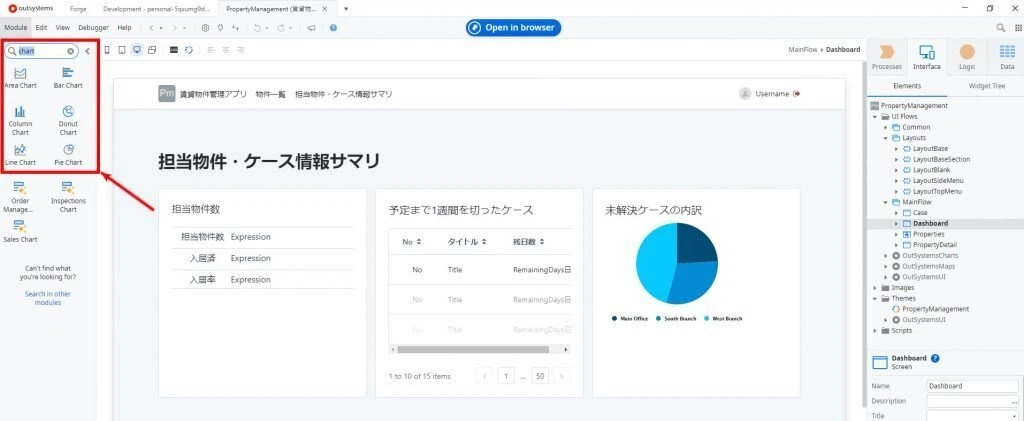
ツールボックスにて「chart」で検索すると利用可能なグラフの候補があがります。
今回は円グラフ(パイチャート)を利用したいのでここから「Pie Chart」を選択して、表示させたい部分に他ウィジェットと同じように配置します。

未解決のケースの分類別件数を円グラフで表現したいので、対象データを取得するAggregateを用意しました。
該当するケース情報がリストで返ってきますが、これを円グラフで表示するにあたってはグラフに渡すための変数の型(DataPoint型)に変換する必要があります。
具体的な実装イメージは
- Aggregateから対象データ(未解決のケースにおける分類別件数)を取得する。
- ローカル変数にDataPoint型(グラフで取り扱うデータの型)の変数を用意する。
- ローカル変数にDataPoint型のリストを用意する。
- クライアントアクションを定義する。このアクションでは1のAggregateで取得したデータからData Point型の変数に対して、LabelやValue、グラフの要素別に色が設定できるColorを設定し、リスト化するフローを定義する。
- 1のAggregateでのデータ取得後にチャート描画をトリガーしたいのでOn After Fetchイベントに4で定義したクライアントアクションを設定する。
- 3で用意したリストをPie Chartの「SourceDataPointList」要素へ設定する。
といったような格好です。
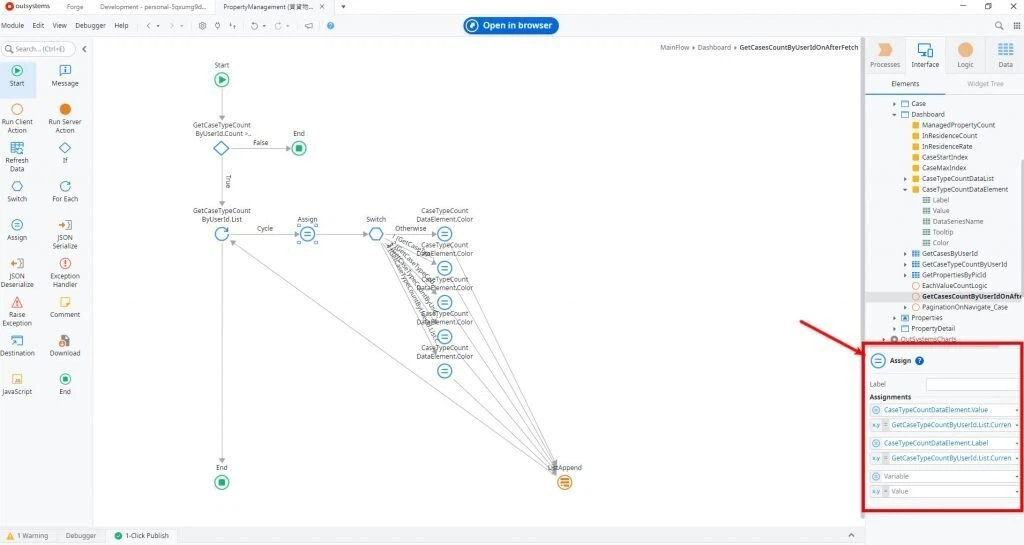
手順4で用意したクライアントアクションは以下の様に実装しています。

Aggregateで取得したデータの有無を確認した後、取得データ件数分For Eachでループをまわしています。
上記画像ではFor Each直後のAssignにフォーカスをあてていますが、取得データから手順2で用意したローカル変数にデータをセットし(赤枠部分)、Swichで分類別にColor要素を設定した後、手順3で用意したリストに変数を追加しています。
これで画面遷移後、円グラフが描画されるようになります。
ダッシュボードページの円グラフがここで実装したものになります。
その2:外部API連携
物件の情報を入力する際に、「郵便番号を入力すると住所が自動的に入力されるアレ」が欲しくなりAPI連携を用いて実装することにしました。
連携対象のサービスはzipcloudを利用します。こちらはRESTで提供されているのでそれに倣います。
この際の実装イメージは以下です。
- 外部APIの利用設定を行う。
- クライアントアクションを作成し、手順1で設定した外部APIから住所を受け取りローカル変数へ設定するフローを定義する
- 手順2で作成したクライアントアクションを、郵便番号の入力ウィジェットのOnChangeイベントに紐づける。
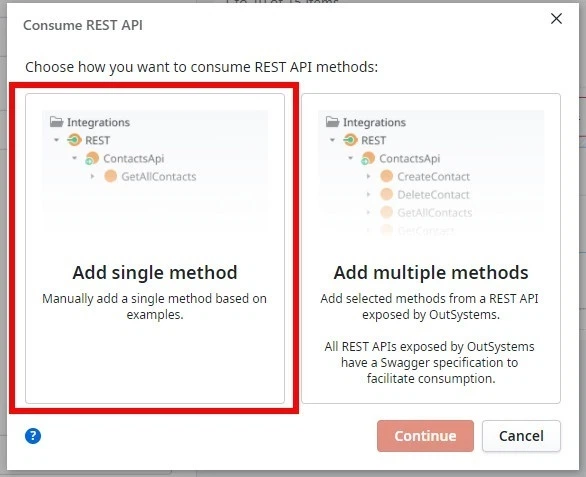
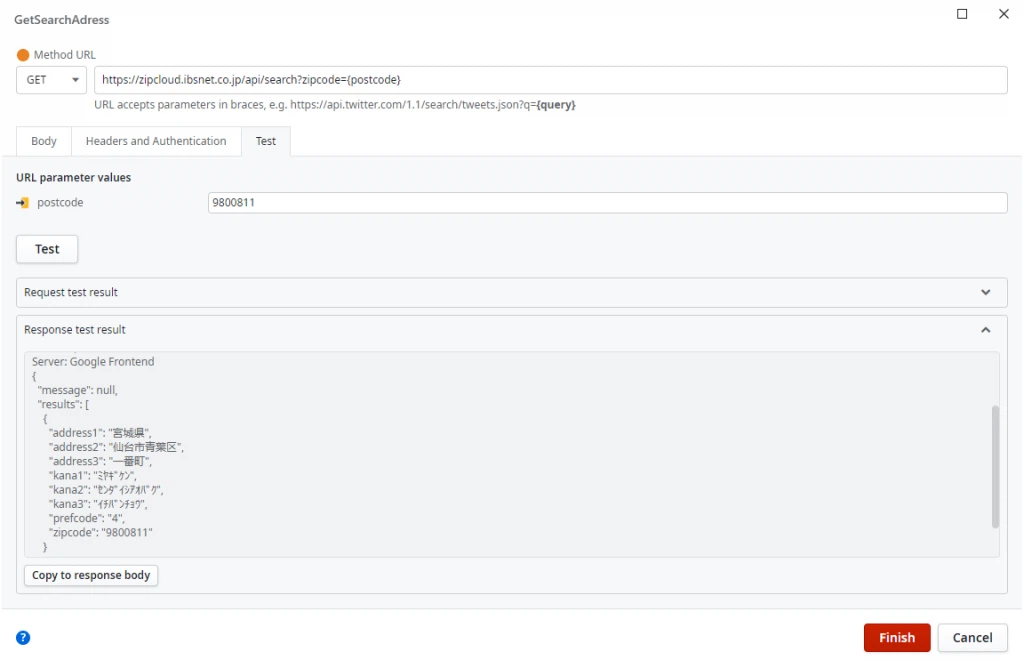
こちらのページを参考に外部APIの利用設定をしていきます。今回はgetだけできればいいので「Add single method」で進めます。


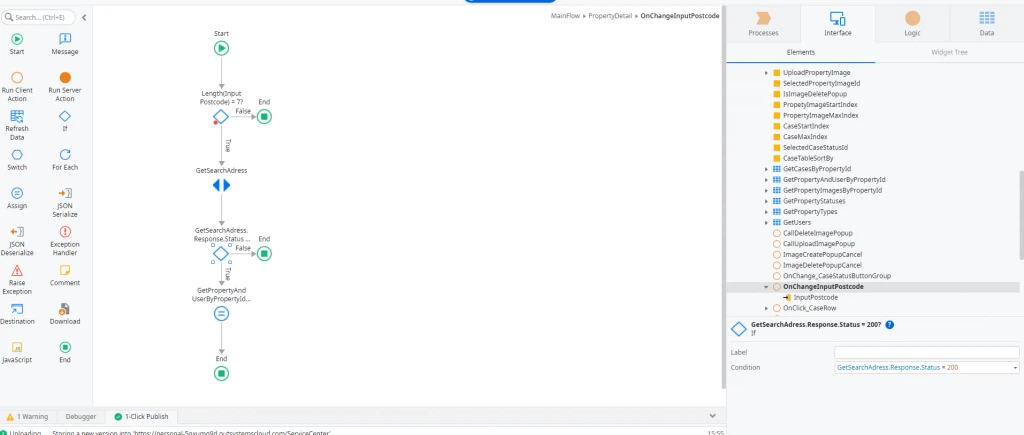
手順2のクライアントアクションは以下の様に設定します。
引数には入力された郵便番号を取り、郵便番号7桁が入力されたら外部API連携が走り、その戻りをローカル変数に設定してやる…といった簡単な流れです。

手順3にて上記クライアントアクションを入力ウィジェットのOnChangeイベントに設定してやれば、郵便番号を入力したところで住所の取得が自動的に行われるようになります。

振り返ってみて
おそらく慣れた言語で実装したとしても1か月程かかってたのではないかなと思えるボリュームですが、OutSystemsでは5人日程度で出来たので、体感7割ほど短縮できたのではないかと思います。強力です。
今回は一人かつ小規模な実装でしたが、複数人で実施する場合を想像すると事前準備やルール決めはしないといけないなというのが率直な感想です。もちろん設計も大事なのは大前提として、実装にフォーカスすると以下を事前にやっておくといいと思いました。
- 規約を定義する(命名規則や機能分割の方針等)
⇒ 最初に方針は決めていたものの、ウィジェットやアクションで共通して使えることを意識してルール決めを行うべきだった。例えば変数やメソッドの名前を決める際に途中で名詞を先にするか動詞を先にするかなど、迷いが出たので。
これについては命名規則にとどまらずコーディング規約的な規約まで整備できるとなお良し。
後で気づいたのですが、OutSystemsでもベストプラクティスとして大枠は提供してくれているので、これを元に必要に応じてルールを加筆修正し、チームに展開するのが良いと思いました。
- 作成対象のアプリケーションの大まかな機能パターン(一覧、登録/更新/削除、グラフ表示、API連携、バッチ処理etc)は一通りサンプルを作成しておく
⇒ 具体的な実装指針となるので生産性や品質向上に寄与するはず。
⇒ この際にある程度共通機能も切り出せるとなお良し。
チーム内で知見が溜まればルールは必要に応じて更新していくべきだとも思います。もちろん頻度・タイミングにも気を配りつつ。
他にもテストやデプロイ手法など決める事項は様々ありますが、当たり前ながらにこういった基本的な考え方はローコード開発でも大事ですね。
機能が複雑になるほど資源が多くなり、共通化やロジックの切り方/考え方は後の保守性や拡張性に大きく影響するので、開発を行う上ではツールの便利さに酔うことなく意識したい点です。
ここまで読んでいただきありがとうございました!
ローコード開発のご相談はラピッドスケールカンパニーまで!
私の所属しているラピッドスケールカンパニーではローコード開発を中心とた開発のご支援をさせていただいております。
ご興味のある方は以下のサイトよりお問合せください!
株式会社メンバーズ ラピッドスケールカンパニー
この記事を書いた人

Advent Calendar!
Advent Calendar 2024
What is BEMA!?
Be Engineer, More Agile









