非エンジニアにもわかるJamstack - ヘッドレスCMS導入時によく採用されるJamstackとは?
はじめに
メンバーズルーツカンパニーの渡邊です。
JamstackはヘッドレスCMSを導入する際によく採用されるWebサイト制作手法です。Jamstackはエンジニアにとっては、よく知られた制作手法ですが、非エンジニアのディレクターやサイト制作を依頼するお客様にとってはまだまだ知名度が低く、知らない方も多いのではないかと思います。
本記事では、ディレクターやサイト制作を依頼するお客様が、Jamstackを導入しようとしたときに理解しておいたほうがよいJamstackの構成要素(どのような技術で構成されているか)を中心に説明します。 他サイトでよく説明されているJamstack(古い表記はJAMstack)の歴史や背景、そしてJAMが何の頭文字であるかは、本記事では割愛します。
Jamstackとは
簡潔に言うとJamstackは「Webサイトを主に事前生成した静的HTMLとして公開する、フロントエンドとバックエンドが分離された構成」です。もう少し噛み砕くと「Webサイトの見た目(フロントエンド)を表示する処理とデータを管理する画面(バックエンド)が分かれており、これらを組み合わせてHTMLを生成し公開する構成」となります。 この特徴は、従来型CMSのWordPressで作られたサイトの特徴「アクセスがあるたびにサーバー側で動的にHTMLを生成し配信する、フロントエンドとバックエンドが結合された構成」と比較すると、理解しやすくなります。
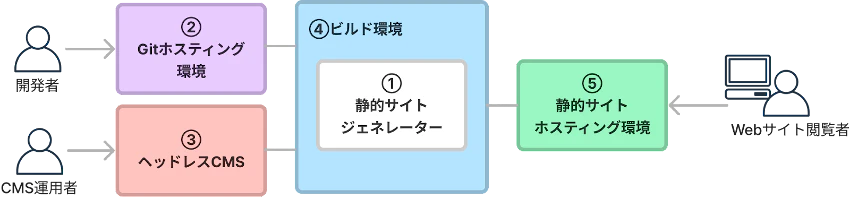
Jamstackの構成要素
Jamstackの基本的な構成要素は以下のとおりです。
① 静的サイトジェネレーター
② Gitホスティング環境
③ ヘッドレスCMS
④ ビルド環境
⑤ 静的サイトホスティング環境

以下、1つずつ説明していきます。
① 静的サイトジェネレーター = テンプレートとCMS上のデータから静的HTMLを作るツール
静的サイトジェネレーターについての説明は、Cloudflareのものが簡潔でわかりやすいので、以下に引用します。
静的サイトジェネレーターとは、生(未加工)データとテンプレート群を基に、完全に静的なHTML Webサイトを生成するツールのことです。
説明を補足すると、「データ」は ヘッドレスCMSなどからAPIで取得し、「テンプレート」はReactなどのフロントエンドフレームワークを利用して作成します。「ツール」に関しては実際はアプリのような単体のツールなのではなくフレームワーク(=土台)のことです。 フレームワークでは静的サイトを生成するツールの他にもルーティングや画像コンポーネントなど様々な便利な機能が用意されています。
静的サイトジェネレーターに対応したフレームワークの例としてはNext.jsやNuxt.js
、Astro
、Gatsby
などがあります。
静的サイトジェネレーターはSSG(=Static Site Generator)と呼ばれることがありますが、静的サイト生成(Static Site Generation)を指す方がよく使われます。クライアントサイドレンダリングのCSRやサーバーサイドレンダリングのSSRなどを説明する文脈では、静的サイト生成の静的サイト生成のSSGを指します。
② Gitホスティング環境 = クラウド上のソースコード管理環境
Gitホスティング環境は、①の静的サイトジェネレーターに対応したフレームワークとそれを利用して作られたテンプレートやコンポーネント、そしてヘッドレスCMSからデータを取得するプログラムなど、プロジェクトで必要なソースコード一式を管理する環境です。 ビルドに必要な処理が書かれたビルドスクリプトもここで管理されます。
Gitホスティング環境は、後述のビルド環境がソースコードを参照できるよう、連携できる必要があります。
Gitホスティング環境の例としては、GitHubや、GitLab
、AWSのCodeCommit
などがあります。
なお、Web制作でよく利用されるプロジェクト管理ツールのBacklogでもGitホスティング環境が提供されていますが、④のビルド環境との連携にはひと手間必要になるので、選定の際には注意が必要です。
③ ヘッドレスCMS = データを管理するCMS+データ取得用API
WordPressを代表とするフロントエンドとバックエンドが密結合した従来型CMSとは違い、ヘッドレスCMSは、コンテンツの保存と管理機能、そのデータを取得するAPIといったバックエンドの機能のみを提供するCMSです。 この特徴はJamstackとの相性がよいため、ヘッドレスCMSはJamstack構成で利用されることが多くなっています。
日本でよく利用されているヘッドレスCMSとしてはmicroCMSがあります。 microCMSにアップロードした画像はimgix※でホストされるため、URLパラメータを付け加えるだけで、簡単にWebPやAVIFなど最適化された画像を得ることができる点が特徴です。
※imgixの中の人がオンラインイベントで「イムジックス」と発音していました。
④ ビルド環境 = クラウド上の静的サイトジェネレーターを動かすための環境
ビルド環境とは静的サイトジェネレーターのビルド処理(実際に静的Webサイトを生成する処理)を実行するためのクラウド上の環境を指します。
ビルド自体はローカル環境でも実施できますが、Gitホスティング環境で管理されたソースコードの変更や、ヘッドレスCMSでの記事更新を検知し、自動的にビルドを実施しなければならないため、クラウド上に環境が必要になります。
ビルド環境は、一般的にはCI/CD環境とも呼ばれます。
ビルド環境は大きく分けて、単体型と、ビルド環境に⑤で説明する静的サイトホスティング環境やCDNがセットになった多機能型※の2種類があります。
※この呼称は筆者独自のものです。
- 単体型の例
- AWSのCodeBuild
(とCodePipeline)
- Google CloudのCloud Build
- GitHubのGitHub Actions
- AWSのCodeBuild
⑤ 静的サイトホスティング環境 = 静的HTMLが公開できるシンプルなサーバーレス環境
「④ ビルド環境」で生成した静的HTMLなどをデプロイし、インターネット上に公開する環境です。Jamstackは事前ビルドした静的HTMLがホストできれば良く、PHPなどが動作する従来型のWebサーバーを用意する必要がないため、AWSのS3で有名なオブジェクトストレージやCDNなどサーバーレス環境でホストすることができます※。
※ サーバーレスは「物理的なサーバーが存在しない」ということではなく「利用者側がサーバーの準備・設定を意識しなくてよい」という意味です。サーバーレス環境を提供する事業者側では、物理的なサーバーが動作しています。 静的HTMLは、もちろん従来型のWebサーバーでホストすることもできます。
静的サイトホスティング環境も大きく分けて、静的サイトホスティングのみを提供する単機能型と、前述のビルド環境などがセットになった多機能型の2つがあります。多機能型には、プルリクエスト毎に確認環境を自動生成する機能※や、SSR(サーバーサイドレンダリング)の機能もサポートするなど、便利な機能も合わせて提供されているのが特徴です。
※NetlifyのDeploy PreviewsやVercelのPreview Deployments、Amplify HostingのWeb previews for pull requestsなど
- 単機能型の例
- AWSのS3
(+CloudFront)
- Google CloudのCloud Storage
(+Cloud Load Balancing+Cloud CDN)
- AWSのS3
- 多機能型の例
- Netlify
- Vercel
- CloudflareのCloudflare Pages
- AWSのAmplify Hosting
- GoogleのFirebase Hosting
※
- Netlify
※Firebase HostingにはCI/CDは含まれていないのでCloud BuildやGitHub Actionsとの連携が必要です。
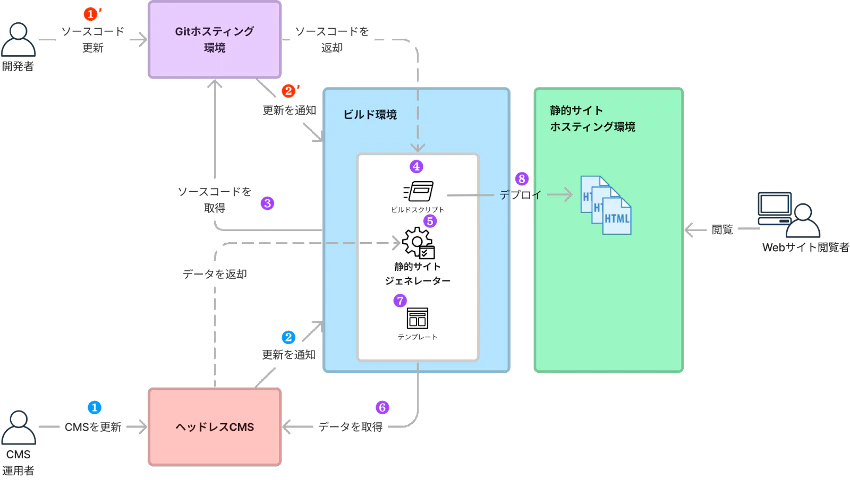
Jamstackで静的サイトが生成される流れ
ここまで説明してきた内容を踏まえて、静的サイトジェネレーターが静的サイトを生成する流れを確認してみます。
静的サイトが生成される起点として、一般的には「CMS更新」と「ソースコード更新」の2つがあります。

CMS更新による静的サイト生成の流れ
CMS運用者がCMSを更新❶すると、CMSに事前に設定されたWebhookにより、CMSが更新されたことをビルド環境に通知❷します。
ビルド環境では、Gitホスティングサービスからソースコードを取得❸し、ソースコード内のビルドスクリプトを実行❹します。
続いてビルドスクリプトは、静的サイトジェネレーターを実行❺します。
静的サイトジェネレーターは、CMSのAPIを利用してデータを取得❻し、テンプレートと組み合わせて静的HTMLを生成❼します。
最後にビルドスクリプトは、生成されたHTMLを静的サイトホスティング環境にデプロイ❽(=アップロードして公開)します。
ソースコード更新による静的サイト生成の流れ
開発者がソースコードを更新❶すると'、ソースコードが更新されたことをビルド環境に通知❷します'。
この後、CMS更新時と同じ流れを経て、生成されたHTMLが静的サイトホスティング環境にデプロイされます(❸〜❽)。
まとめ
Jamstackの構成要素ついて、なるべくエンジニア以外の方にもわかりやすいように説明してみました。Jamstackの経験が少ないエンジニアの方が読んでも違和感がないように執筆したつもりです。
ヘッドレスCMSの導入する場合、今回説明したヘッドレスCMS以外の構成要素も必要になることが多くありますが、その事実について説明されているサイトは少ない印象です。
今回の記事が、ヘッドレスCMSの導入を検討されている方やJamstackの経験が少ないエンジニアの方の参考になれば幸いです。
※この記事の画像に含まれるイラストの一部に、Icons8で提供されるアイコンを利用しました。
この記事を書いた人

Advent Calendar!
Advent Calendar 2024
What is BEMA!?
Be Engineer, More Agile












