【Flutter】VSCodeで効率よく開発するためのおすすめの拡張機能と設定ガイド
はじめに
こんにちは、株式会社メンバーズCross Applicationのニコラスです。
開発をする時には快適かつ効率的な開発環境を整えることで、開発スピードや成果物の品質を向上させることができます。
筆者はメインでVSCodeを使っており、拡張機能をインストールしなくても開発はできていますが、使いづらいと感じたので色んなサイトで拡張機能や設定を調べてみました!
その中で実際に導入してみて個人的に役に立ったと思った拡張機能や設定を紹介していきたいと思います。
VSCodeを使っている方、若しくはこれからVSCodeを使いたい方はぜひ目を通してみてください!
お勧めの拡張機能紹介
※拡張機能のインストール方法がわからない方はこちらのサイトを見てください。
- Pubspec Assist
依存関係を追加したいときにいつもpub.devや公式ドキュメントで検索していませんか?Pubspec Assistを使うとpubspec.yamlに簡単に依存関係を追加することができるのでその手間を減らすことができます。使い方は以下の通りです。
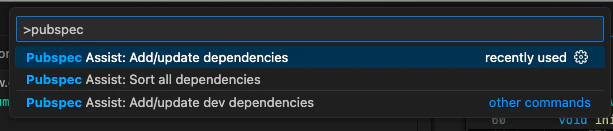
①Command Palette(WindowsはCtrl+Shift+P、Macは ⌘+Shift+P)を開く
②「Pubspec Assist」を検索
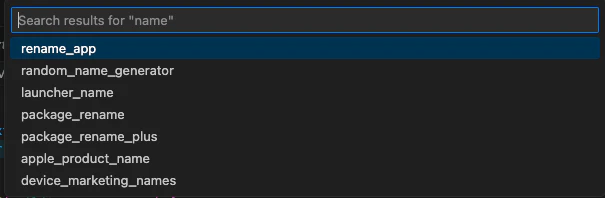
③追加したい依存関係を記入して選択
「Pubspec Assist: Sort all dependencies」→pubspec.yamlのソート順を変える
「Pubspec Assist: Add/update dependencies」→本番環境で必要な依存関係を追加・更新
「Pubspec Assist: Add/update dev dependencies」→開発や検証環境で必要な依存関係を追加・更新
いくつか候補が出た場合は上記のように出てきます。 - Error Lens
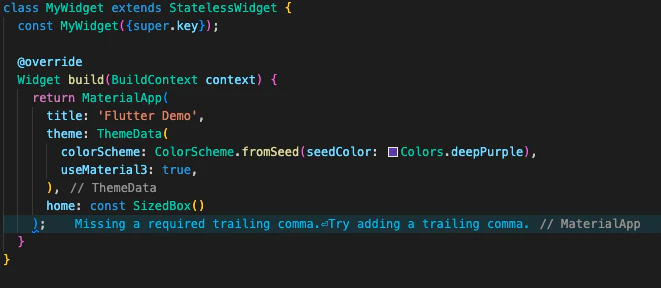
Error lensを使うとどの行でどういうエラーが発生しているのかが確認しやすくなります。筆者はLintエラーに気付かずPRを作ってしまってビルドが通らないケースが多々ありましたのでこれを導入してエラーがとてもみやすくて無駄な作業を削減できました!また、この拡張機能はFlutterに限られていないので他の言語で開発している時にも便利です!
以下のようにLintエラーがあっても導入前の状態であればエラーが見づらいですが、導入後はとてもみやすいです!
導入前
導入後
- GitHub Pull Requests
GithubでPRをレビューするとき変なところで改行されたり色がついていなかったりして見づらいと思っていませんか?Github Pull Requestsを使うとVSCode上でPRの確認ができるので通常コードを書いている時と同じフォーマットでコードレビューができてとても見やすいです!また、単純な承認だけではなくコメントをしたりIssueを確認したりすることもできますのでとても便利な拡張機能です。

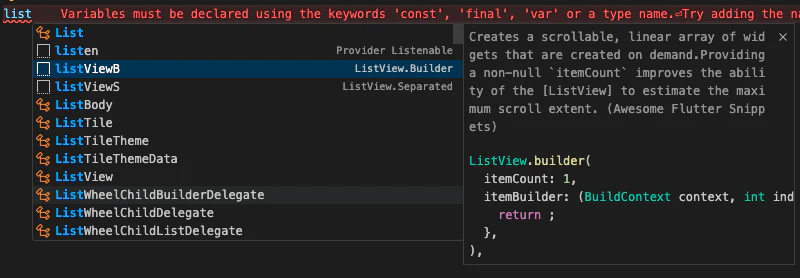
- Awesome Flutter Snippets
筆者はボイラープレートコードでよく間違えています。Googleで調べてVSCodeを開いて書き込んだりすることはできますが、この拡張機能を使うとショートカットを書き込めばボイラプレートコードが自動生成されてコードを書く時間を短縮できます。例:
「build」→Buildメソッドを作成
「listViewB」→ListLViewを作成
「singleChildSV」→SingleChildScrollViewを作成
他にもたくさんありますので詳細は上記のリンクで確認してください!
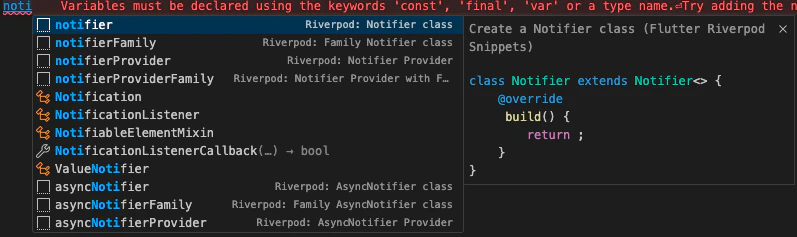
- Flutter Riverpod Snippets
Awesome Flutter Snippetsと似ていますが、Riverpod関連のボイラープレートコードを自動生成するための拡張機能です。例:
「stlessConsumer」→ConsumerStatelessWidgetを作成
「stfulConsumer」→ConsumerStatefulWidgetを作成
「stateNotifier」→StateNotifierを継承しているクラスを作成
「notifier」→Notifierクラスを作成
他にもたくさんありますので詳細は上記リンクで確認してください!
お勧めのデフォルト設定紹介
拡張機能だけではなくVSCodeの設定をカスタマイズすることでコードを書く時間を短縮することもできます!
設定の変更方法は以下の通りです。
①Command Palleteを開く(WindowsはCtrl+Shift+P on Windows, Macは⌘+Shift+P)
②Preferences: Open Workspace Settingsをタップして、settings.jsonを開く
③設定したい項目を書き込む
では、お勧め設定を紹介していきます!
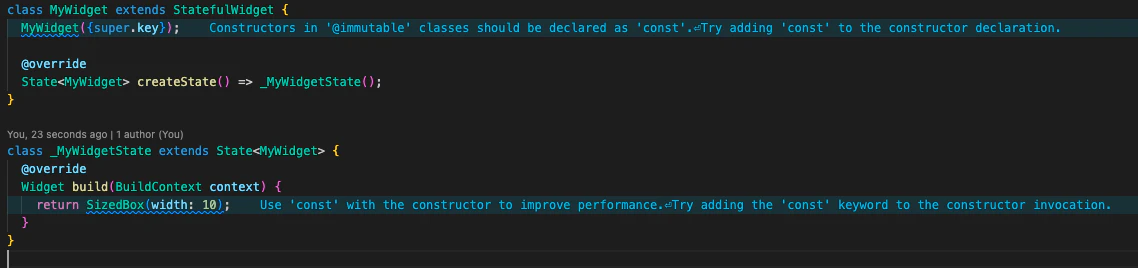
- 保存時にLintエラーを自動修正
constや末尾カンマの警告を1つずつ修正していますか?この設定をするとファイルを保存するときに自動でエラーが修正されます。
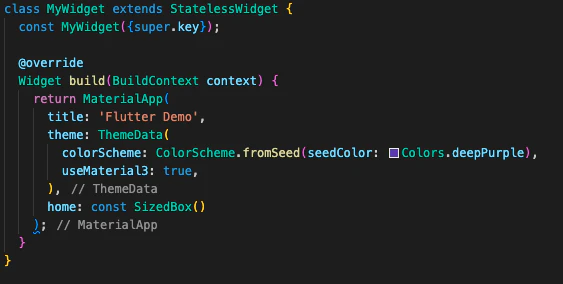
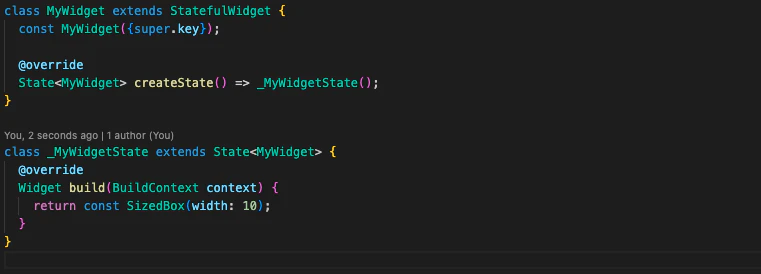
保存前

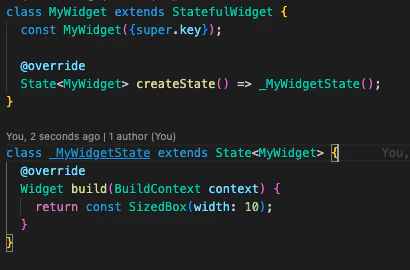
保存後

以下のコードをsettings.jsonに追加してください
"editor.codeActionsOnSave": {
"source.fixAll": "explicit"
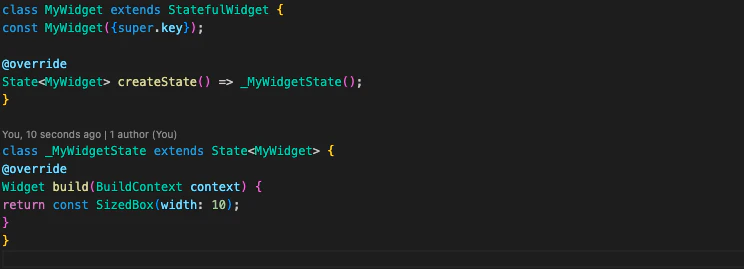
}- 保存時にフォーマットを自動修正
1番と同じようにファイルを保存するとフォーマットが自動で調整されます。
保存前

保存後

以下のコードをsettings.jsonに追加してください
"editor.formatOnSave": trueまとめ
以上、VSCodeにおける便利な拡張機能とお勧め設定を紹介しました!作業効率化のために自分にとって快適な開発環境を作りましょう!
この記事を書いた人

What is BEMA!?
Be Engineer, More Agile