初心者でもわかるUnity入門 part1
はじめに
Unityは、ゲーム開発からAR/VR体験、シミュレーション、教育アプリまで、幅広い分野で利用される多目的なゲームエンジンです。この記事では、初心者でも理解しやすい勉強会をもとに、Unityの魅力や利用の幅広さについて探求していきます。なぜUnityがこれほどまでに多岐にわたる分野で使用されるのか、そしてUnityを使うことでどのような可能性が広がるのか、を詳しく解説します。
また、実際にUnityのインストールからプロジェクト作成まで紹介していますので、初心者の方でも理解しやすい内容になっています。
今回は第一弾として、プロジェクトを開始するまでの画面構成について紹介していきます。
Unityのインストール
(1)Unity公式サイトからUnity Hubをダウンロードします
https://unity.com/ja/download
(2)Unity Hubをインストールします
(3)Unity Hubを起動します
※事前にUnity IDの作成が必要です。お持ちでない場合は下記URLで作成してください。
https://id.unity.com/en/conversations/93189872-40dd-4a38-af8d-64aa2345ebe500cf
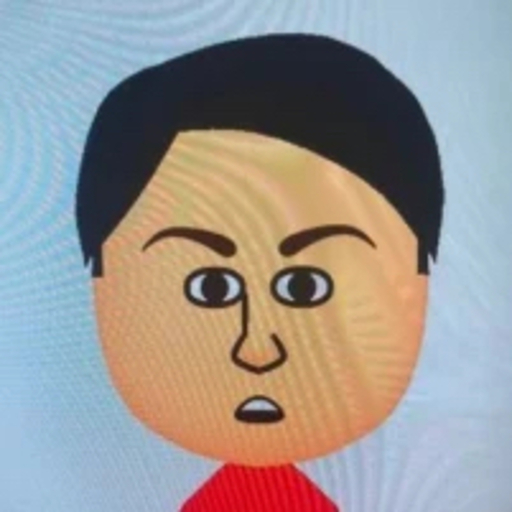
(4)Unity Hubを起動したら、左ペインから「インストール」を選び、「エディターをインストール」ボタンを押します。


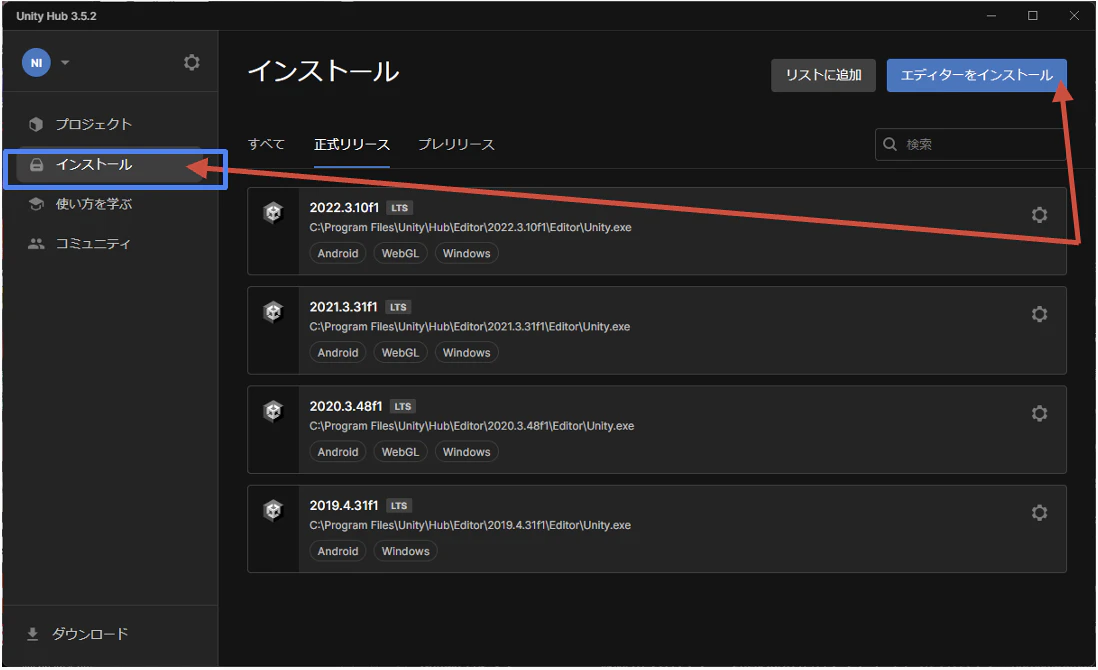
(5)「Unityエディターをインストール」ダイアログが開いたら、2021.3.31f1の「インストール」ボタンを押します。
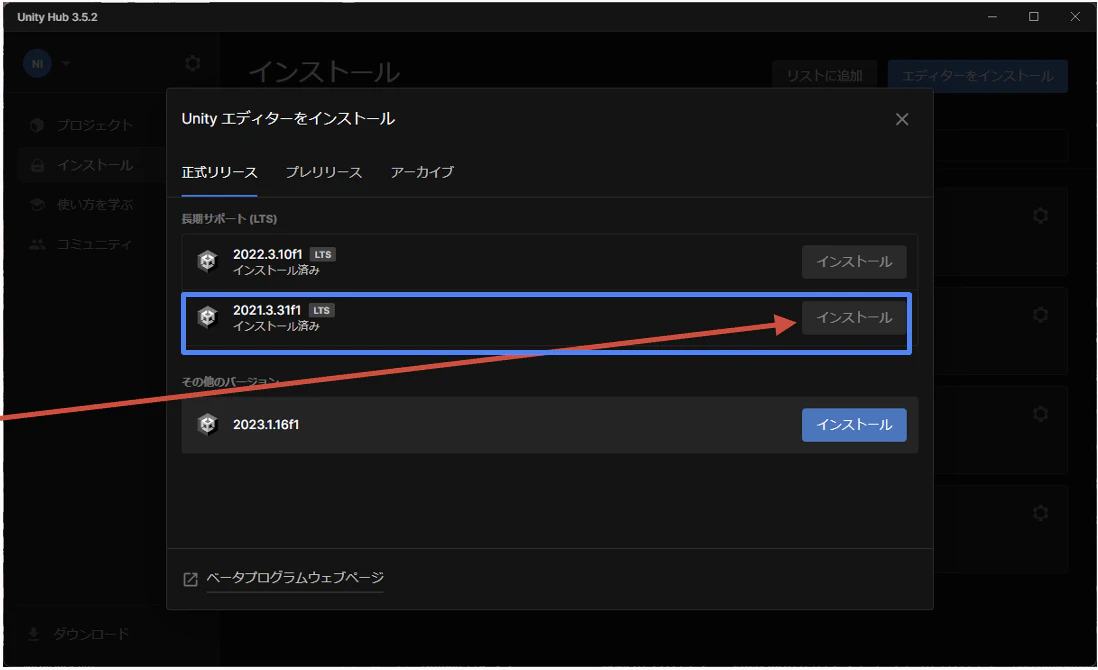
(6)インストールが完了するまで待ちます。

プロジェクトの作成
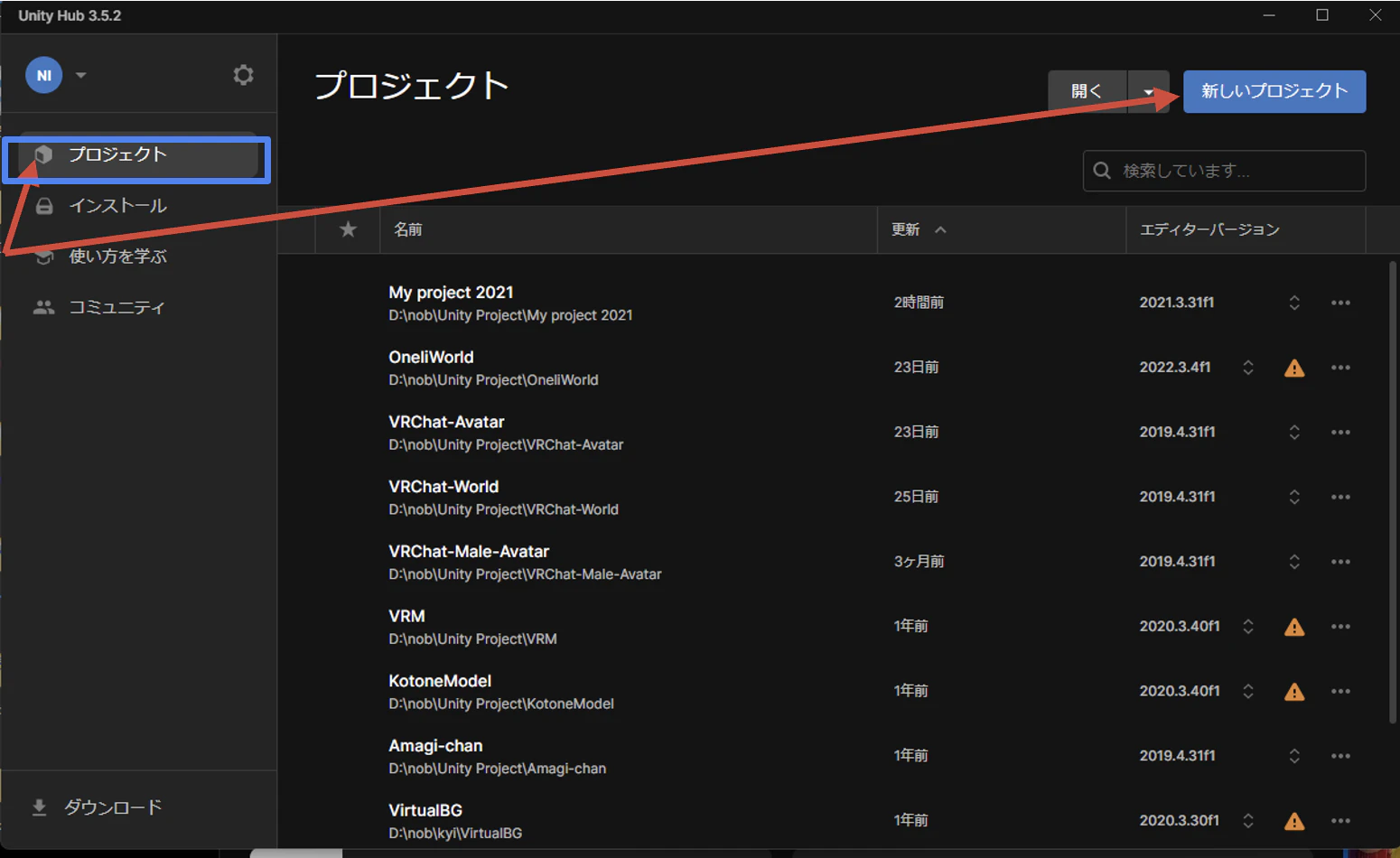
(1)Unity Hubを起動します。
(2)左ペインから「プロジェクト」を選び、「新しいプロジェクト」ボタンを押します

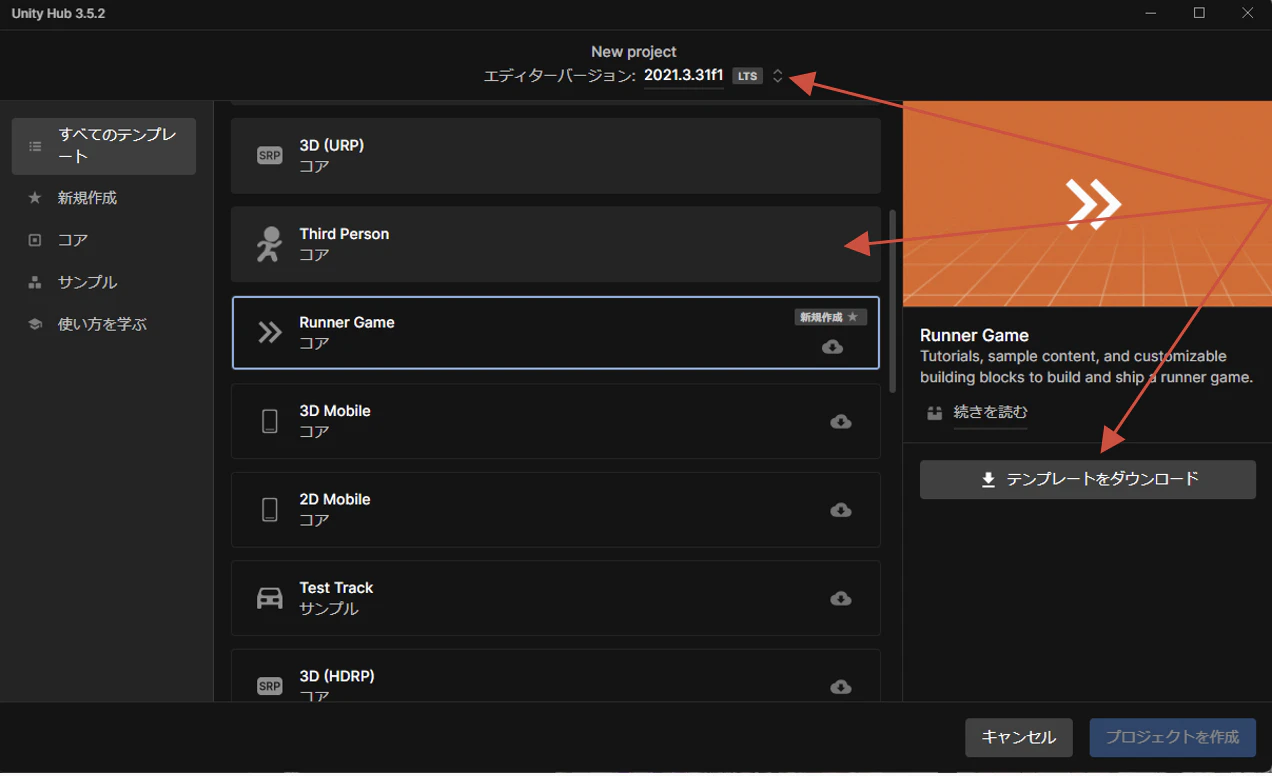
(3)エディターバージョンが2021.3.31f1なのを確認し、中央ペインのテンプレートから
「Third Person」を選択して、「テンプレートをダウンロード」ボタンを押します。

(4)テンプレートのダウンロードが終わったら、プロジェクト名と保存場所を確認・変更して「プロジェクトを作成」ボタンを押します。 (デフォルトのままでOKです)
(5)プロジェクトが作成され、Unityエディターが開くまで待ちます。
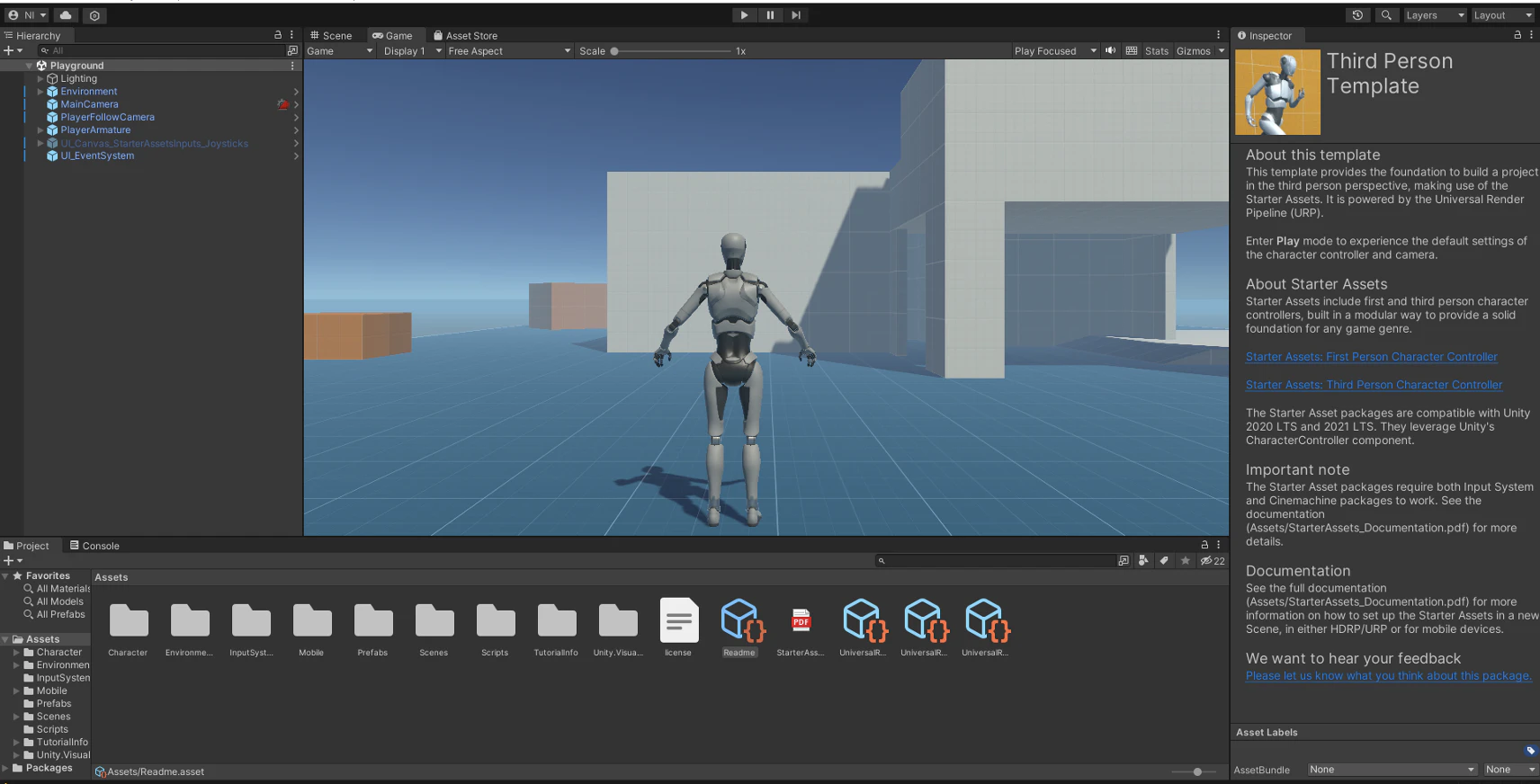
(6)下記のようなウィンドウが表示されれば完了です。

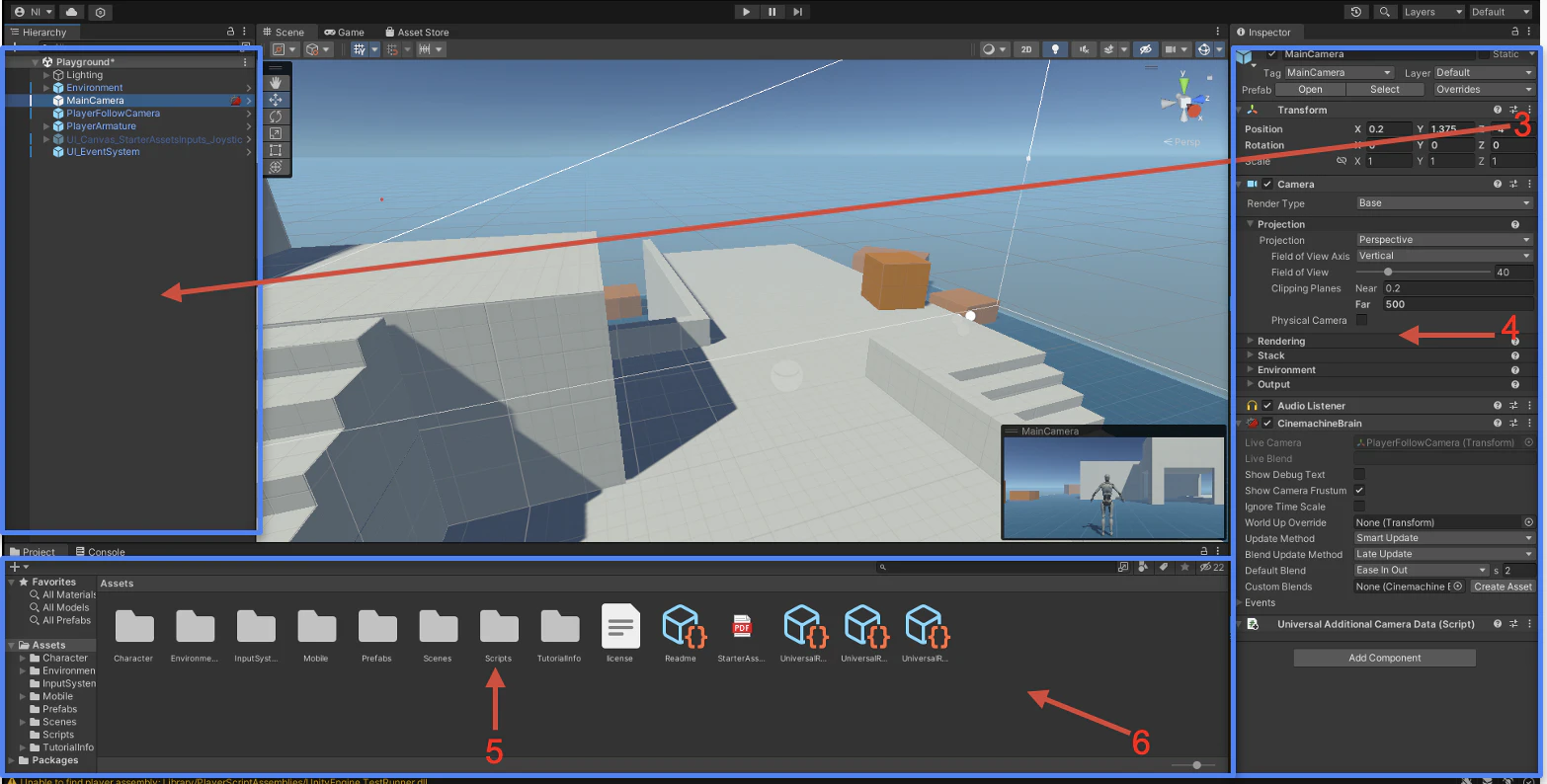
Unityの画面構成

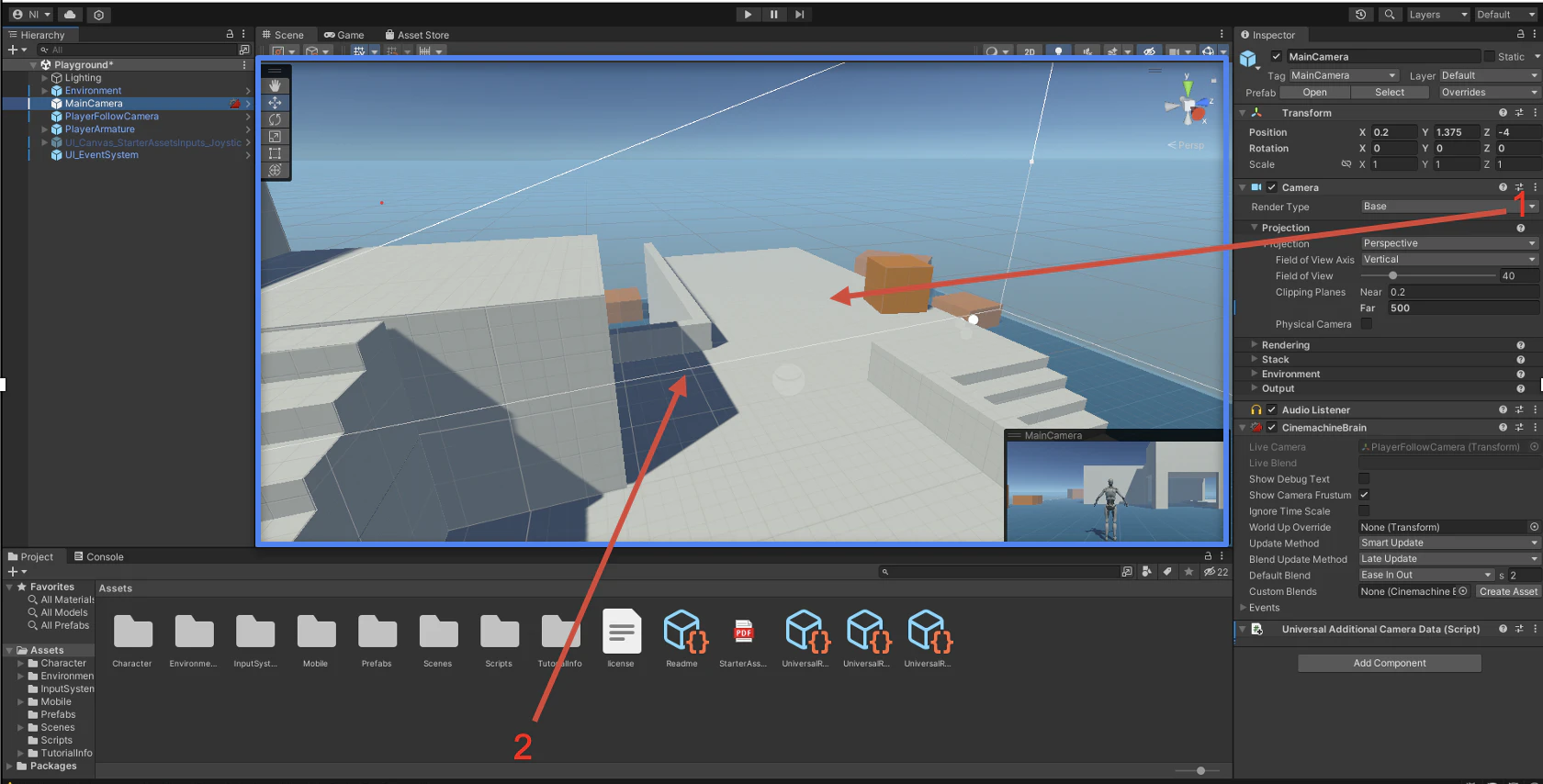
(1)シーンビュー
シーンを編集するときに使う画面です。
ビュー上部のSceneタブを選択すると表示されます。
(2)ゲームビュー
シーンの動作を確認するときに使う画面です。
ビュー上部のGameタブを選択するか、再生ボタンを押すと表示されます。

(3)ヒエラルキー
シーン中にあるすべてのオブジェクトを階層構造で表示します。
(4)インスペクター
シーン中にあるすべてのオブジェクトを階層構造で表示します。
(5)プロジェクトブラウザ
プロジェクトに使うアセットやパッケージなどをフォルダ-ファイル形式で表示します。
上部のProjectタブで表示します。
(6)コンソール
警告やエラー、スクリプトからの標準出力などを表示します。
上部のConsoleタブで表示します。
Unityの今後
Unityの支援により、AI技術を活用した革新的なプロジェクトが生まれています。
今後もUnityはAI領域における開発者や研究者のニーズに応えるため、さらなる機能の拡充やサポートを行っていくことが期待されています。Unityを用いてXR領域の活用やAI領域においても支援を試みました。これには、仮想空間の構築やアバターの動きの制御が含まれます。
Unityはゲーム開発のみならず、、その貢献は今後ますます大きくなるでしょう。
本記事がXR領域やUnityに興味を持つエンジニアの方々の参考になれば幸いです。。
第二弾は実際にUnityプロジェクトを触ってみた内容を記載予定です!こちらも是非ご覧ください。
・今回はUnity 2021.3.31f1を使用します。
※バージョンによって仕様が異なる場合があります。
・Windowsで開発し、Windowsアプリを作ることを目的とします。
※プラットフォームによって仕様や動作が異なることがあります。
・デフォルトの英語版で説明します。
※言語パック(日本語)は使いません。
この記事を書いた人

関連記事
 【n8n × Slack】Gemini搭載のAIエージェント...
【n8n × Slack】Gemini搭載のAIエージェント...Tsai Yalin
 技術選定の理由、即答できますか?AIとの対話で作る設計ドキュ...
技術選定の理由、即答できますか?AIとの対話で作る設計ドキュ...Hideki Ikemoto


What is BEMA!?
Be Engineer, More Agile